Digital Transformation UX | In-Depth Guide
Far too often, user experiences are an afterthought when businesses digitalize processes. It’s easy to fall into the trap of focusing too much on shiny new tools and forgetting about human users.
Today we’re exploring why your digital transformation UX is vital to creating streamlined, effective internal processes that actually drive real-world value.
See, it’s not inevitable that your digital transformation projects will bring results. Even the most technically sophisticated solution in the world isn’t going to do you much good if it’s not built to provide value to actual customers and colleagues.
This is where UX design comes in.
When we prioritize human users over our assumptions about what the best solutions are, we massively improve our chances of providing real-world business value through digital transformation.
We’re going to dive into exactly what this means in practice, the concrete benefits it brings, how you can implement it, and some of the tools you might need along the way.
But first, let’s start with the basics.
What do we mean by digital transformation UX?
As the name suggests, digital transformation UX comprises all aspects of how users interact with your transformation solutions. This cuts across all kinds of technical, design, process, and other issues.
Another way of thinking about this is as follows. Digital transformation - for the most part - aims to make it easier for your colleagues or customers to take certain actions - even with backend tasks, this is ultimately the goal in some shape or form.
Therefore, you can think about digital transformation UX in terms of how easy you’re making it to carry out whatever actions you want to streamline.
We can also break down what we mean by experience. Actually, there are several related issues that contribute to this.
This includes:
- How intuitive they find your solutions.
- How well they understand what is expected of them.
- How visually appealing they find interfaces.
- The rate of incidents, mistakes, or other errors within processes.
- The speed at which users can carry out tasks.
- The level of integration between platforms.
- How much training staff require to learn new tasks.
- The technical performance of your solutions
- And more.
It’s also important to recognize that users aren’t a single monolithic group. Instead, different kinds of users will have their own needs, preferences, and priorities. For example, technical colleagues are more likely to prioritize performance.
Less digitally-literate users will have their own UI requirements.
Therefore, digital transformation UX design requires us to provide the right experience for our users and their specific goals and challenges.

(BoardView )
Elements of digital transformation UI
Now we understand what digital transformation UX means in the abstract. The next challenge is understanding how we can achieve this.
So what levers do we have to pull on?
Let’s check out the different factors that influence the experience our users will have with our digital transformation solutions.
Interface design
Let’s start with the first thing that comes to most people’s minds when they think about UX - interface design.
Digital transformation often involves some element of furnishing users with new tools - whether these are off-the-shelf or custom-built.
How the design of your interfaces impacts UX should be pretty self-explanatory. But what principles can we rely on for effective UX design?
One is prioritizing recognition over recall. This is the idea that our UIs are most effective if users can understand how to carry out different tasks without explicitly being shown.
Another important principle that’s related to this is striving for consistent design across platforms. So, when we have consistent UI elements across different tools, our wider ecosystem becomes considerably more intuitive and user-friendly.
Functional elements
Of course, we also need to consider how your solutions actually work as this will also have an enormous impact on how users experience them.
The first element of this is that they do work. Obviously, if your solutions are unreliable, unpredictable, or otherwise non-functional, it’s unlikely that users will be able to derive any value from them.
Then there’s the specific functionality that your solutions provide. See, for any given underlying business problem, there will usually be more than one technical solution that we could opt for - and some will just be better than others.
For example, providing a new form interface for data entry vs fully automating it.
Lastly, there’s technical performance. This includes things like load speeds, response times, and other metrics that might hamper our digital transformation UX.
User research
We can also take a step back and think about how well we know our users. In fact, this will also have a knock-on effect in terms of helping us to understand our processes too - through our users’ eyes.
One of the most common ways to do this is creating user stories.
Basically, this means creating a natural-language record of your end-users’ requirements for a digital transformation solution.
User stories often take the format *as a [persona], I want to [action], so that [*benefit/value]. This is quite a neat way of summing up what we need to know.
The most effective user stories include:
- Who our users are.
- What they want to achieve.
- How this will benefit them.
- Their design preferences and expectations.
- What devices they use to access our solutions.
- Accessibility needs.
- Technical abilities.
- Any other relevant information.
On a related note, we’ll also need to plan around how many users will need to interact with our solutions - both when it goes live and further down the line.
Process design
This is an element of digital transformation UX that gets widely overlooked. However, it’s absolutely vital that we get this right. We’ll always struggle to provide a positive user experience if the underlying processes aren’t up to scratch.
Process design comprises:
- What needs to be done to complete a given tasks.
- Who is responsible for each action.
- What conditions determine if we’re ready to move on to the next constituent action.
- How we monitor and measure success.
- How we structure internal roles.
- Approval workflows.
- How we document what has happened within processes.
Process design is also an intractable part of how we define our goals for our transformation project.
The goal here is to create an ideal theoretical model of how our process should work - which we’ll then base our UX and other technical interventions on.
Cross-platform experiences
Businesses today rely on a broader range of platforms than ever before - between custom internal tools, microservices, and ever-increasing numbers of SaaS platforms for highly granular functions.
There are plenty of upsides to this, but - if we’re not careful - it can have a massive negative impact on our digital transformation UX too.
The thing is - if our software ecosystem behaves like a set of disparate, unrelated platforms, then this undermines our user experience efforts.
There are a couple of key things to pay attention to here. One that we noted earlier is the need for consistent design across platforms.
Another is integration. In short, we need different nodes in our tool stack to work together seamlessly if we want to provide the optimal digital transformation UX. This includes cross-platform automation, data centralization, real-time updates, and more.
Access control and authentication
Lastly, let’s talk about how our users access our digital transformation solutions - whether these are tools, services, data sets, or some other digital asset.
Ultimately, there are two elements to this:
- Ensuring that users can only access resources that are relevant to their needs.
- Protecting our assets by preventing unauthorized access.
Access control comprises the policies that you set to determine who can access what. The dominant framework here is role-based access control. We’ll see how this works in Budibase a little bit later.
Authentication is how you verify who users are. There are a variety of tools we can use to achieve this, such as SSO, physical controls, multi-factor authentication, and more.
Why is UX so important in digital transformation?
Okay, so now we know which variable we can play with to shape our digital transformation UX.
Still, we’ve got a few questions that remain unanswered.
For one thing, why should we care?
That’s a flippant way of asking, of course. What we’re getting at is - what business-level impact does prioritizing digital transformation UX offer?
There are several ways that this can have a concrete impact on your bottom line, including:
- Efficiency savings - providing streamlined, more cost-effective ways to carry out common tasks.
- Accuracy - Reducing human error in basic tasks, like data entry.
- Incident rates - Reducing the rate of more serious errors, like data breaches.
- Opportunity costs - With more efficient UXs, we can redeploy staff to more productive tasks.
- Employee satisfaction - Colleagues don’t need to struggle through unintuitive or otherwise challenging tasks.
- Oversight - We can improve our leadership’s ability to monitor what goes on within processes.
- Scalability - Effective digital transformation UX solutions are more scalable - both horizontally and vertically.
- Security - Regularizing user experiences helps us to ensure maximum security.
All of these culminate in providing better return on investment within internal processes - either through reducing costs, boosting revenues, or a combination of the two.

(UX Planet )
How to apply design thinking to digital transformation
Now, let’s get down to the really practical stuff. It’s one thing to talk about what makes an effective digital transformation UX in theory - but we want to go one step further.
So, here’s our step-by-step guide to applying design thinking to your digital transformation projects.
1. Process analysis
First of all, we need to get a clear understanding of the current state of whatever processes we want to transform. This requires - first - detailed documentation and - second - thorough analysis.
So, our initial goal is process discovery. We want to map out what actually happens in the real world when our users are carrying out the task at hand.
Once this is in place, we can move on to analyzing our process as it performs in situ. Specifically, we want to determine where our process is leading to issues, how much it’s costing us, what value it’s providing, and how it can be improved.
Ultimately, this is how we’re going to set our goals for our digital transformation project - including how these influence our UX decisions.
By the end of this stage, we should know exactly what we want to achieve through transformation - including at a granular level relating to constituent actions within our processes.
2. Create user stories
Next, we can start to create our user stories. As we outlined earlier, at the most basic level, this means understanding who your users are, what they need to do, and how this will benefit them.
We also want to get a clear picture of their needs in terms of:
- Digital skills.
- Design preferences and priorities.
- Accessibility requirements.
- Related tasks and responsibilities.
- Internal roles within processes.
- Specific needs around devices and external digital solutions.
At this stage, we also want to plan around our users at a macro level. How many colleagues will be involved in our processes now and in the future? Who is responsible for managing user accounts?
What authentication and access control measures will we need?
By the end of this stage, we’ll have a clear idea of exactly who is going to interact with our solutions and what their goals are for digital transformation.
3. Process design
The next stage to nailing your digital transformation UX is effective process design. In short, we want to figure out the most effective and efficient sequence of events and actions that our users can follow in order to complete the task at hand.
As we said earlier, the rationale for doing this before considering technical interventions is that we want to avoid wasting time and effort on digitalizing inherently poor processes.
A good principle to follow here is the idea of minimum viable processes. That is, we want to achieve the maximum impact with the least number of manual interactions. The key to this is clearly laid out responsibilities.
For example, we need to know exactly which colleagues are responsible for specific decisions and the exact criteria they need to follow to make them - in order to eliminate redundancy within our processes.
Check out our ultimate guide to internal processes to learn more.
4. Systems design
Next, we have systems design. This is where we define what our solutions will look like - including the exact interventions that we’ll lay out at each stage of our process to maximize efficiency.
Of course, this is a topic in its own right, so we want to focus on how this impacts on issues relating to user experience.
The key thing is defining the functionality that’s required to satisfy our user story - and marrying this to our overarching business requirements.
This is also where we’ll outline the exact points in our system where user interactions will take place - including what possible actions can be taken and how our system should respond.
5. UI design
Next, we have the aspect of digital transformation UX that you’re likely most familiar with - actual interface design.
Now, in the context of your typical transformation project, our priorities here are a little bit different - compared to the average public-facing application.
So - whereas in external tools we’re largely focused on conversion-focused designs and maximizing engagement - internal tools primarily seek to empower employees to carry out tasks quickly, easily, and accurately.
Check out our ultimate guide to app UI design to learn more.
6. Technical implementation
Now, it’s time to move on to technical implementation. Again, there are a few distinct levels to this, so it’s important to pay close attention.
First, we need to either create or procure suitable tools for our functional requirements - or use a system of custom and off-the-shelf solutions. We’ll check out how Budibase can play a role here shortly.
We also need to consider our non-functional requirements. This includes things like hosting, access control, authentication, monitoring, support workflows, and any other technical work we need to do to keep our digital transformation solutions up and running.
Then, there’s testing.
On the one hand, this means ensuring that our solutions actually work as intended. On the other, we’ll need to verify that colleagues are able to interact with them and achieve the results they expect.
7. Monitoring and review
Finally, once our solutions are deployed, we must monitor and review our results. This means revisiting our initial goals as well as gathering user feedback on our solutions.
Ultimately, the idea here is to figure out where we’ve succeeded in improving users’ interactions within our processes as well as where we’ve fallen short - with a view to carrying forward actionable learning from both.
It’s also important to stress that digital transformation means seeking out opportunities for improvement on a continuous basis.
Even where we’ve made substantial improvements, it’s like that we’ll be able to find further optimization.

(Gartner )
Digital transformation UX tools
Another common question is what tools are available to support us in creating the perfect digital transformation UX?
This is actually quite a tricky question - at least in terms of providing generalized advice.
Instead, it’s more useful to run through the classes of tools that are most commonly used to support your transformation UX efforts.
One important thing that we’ve only hinted at so far is how we host our solutions. These days, the dominant model is cloud-based hosting - including more recent trends like containerization and serverless deployment.
These offer a huge degree of flexibility and cost-effectiveness, helping to ensure that you provide the right networking capabilities for your users at any given moment.
Another important trend is the rise of low-code development. By empowering developers and non-technical colleagues alike to create professional interfaces and powerful back-ends with minimal custom code, low-code is transforming the way businesses manage processes.
Check out our ultimate guide to digital transformation platforms to learn more.

Streamline internal processes with Budibase
Budibase is the fast, easy way to create professional web applications, for all kinds of internal processes.
Thousands of businesses all over the world choose our open-source, low-code platform to build custom apps and turn data into action.
Our open-source, low-code platform
Our design philosophy is simplicity by default; extensibility when you need it. With custom plug-ins, industry-leading data support, autogenerated app screens, a generous free tier, and much more, there’s never been an easier way to create incredible web applications.
Check out our features overview to learn more.
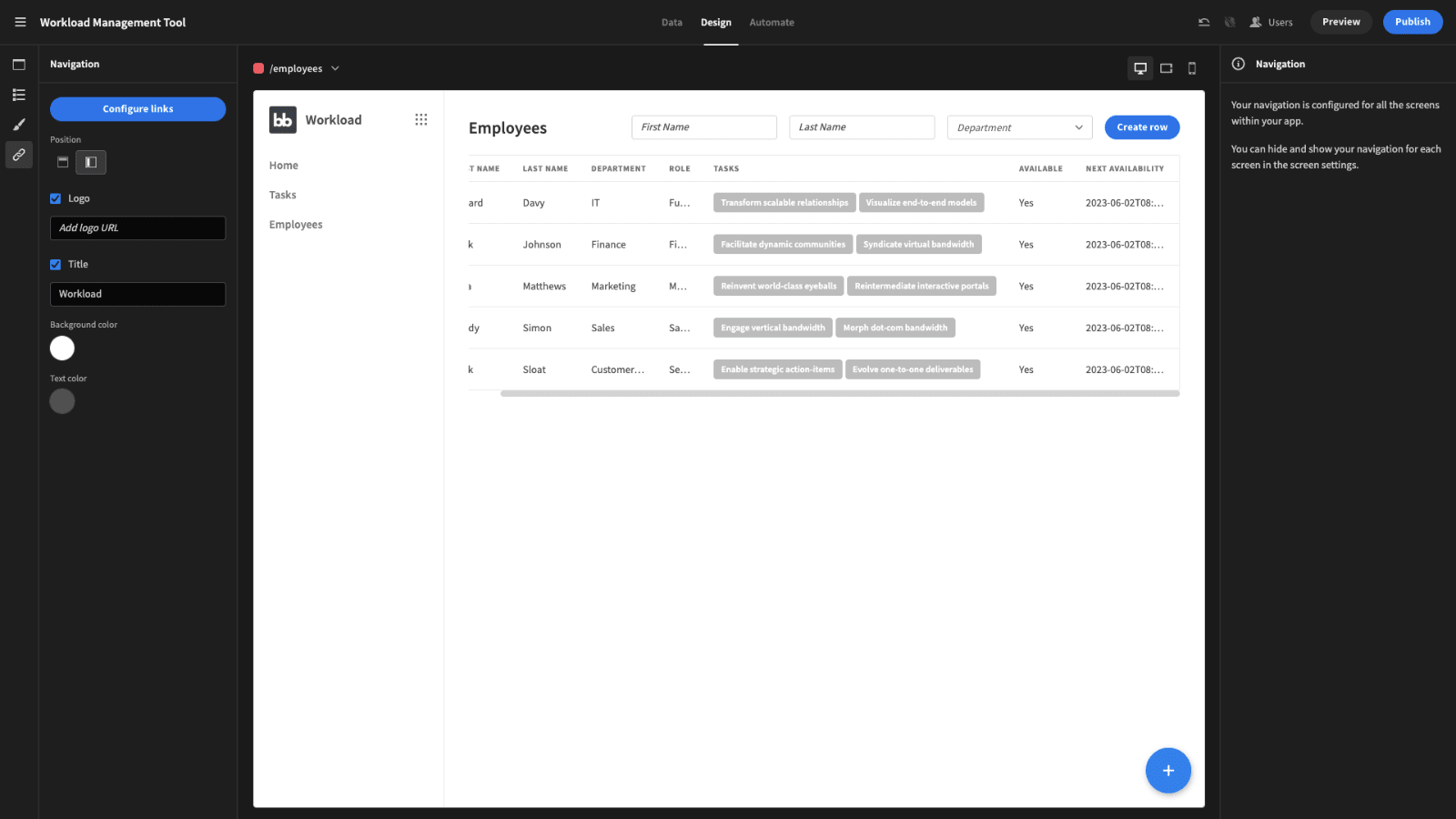
Powerful design tools
The Budibase builder UI is jam-packed with incredible design tools. Autogenerate CRUD screens, add custom CSS, build mobile-friendly apps, implement RBAC, or create custom conditionality rules - with minimal coding skills.
Budibase saves IT teams hundreds of hours designing professional UIs.
External data support
We’re proud to lead the pack for external data support. Budibase offers dedicated connectors for SQL, Postgres, Airtable, S3, Oracle, Mongo, Couch, Arango, Google Sheets, REST, and more.
We’ve even got our own built-in database with full support for formula variables, relationships, and CSV uploads.
Flexible self-hosting
Budibase puts you in control of how and where you deploy your tools. We offer self-hosting with Kubernetes, Portainer, Digital Ocean, Docker, and more.
Or, use Budibase Cloud and let us handle everything. Check out our pricing page to learn more about both options.
Configurable RBAC
Perfectly marry security and usability with Budibase’s built-in role-based access control. Assign users to defined roles and grant permissions based on data sources, queries, automation runs, screens, or even individual components.
We even offer free SSO.
Intuitive automations
Build custom automations with minimal custom code. Budibase features an intuitive, flow-based automation editor for nesting all kinds of triggers and actions.
You can even leverage external app events using REST, Zapier, Webhooks, and more.
Custom plug-ins
Use our dedicated CLI tools to build your own custom data sources, automation actions, or components. Or, import community contributions from GitHub at the click of a button.
Check out our plug-ins documentation to learn more.
50+ free app templates
Budibase is the ideal solution for everything from internal tools and utilities to customer-facing applications. To see more of what our platform is capable of, check out our 50+ free, fully customizable app templates .
Sign up to Budibase for free to start turning data into action.