Webhook vs API | In-Depth Guide
APIs and webhooks are both central to the way modern web apps, automation solutions, and integrated software stacks are built. However, there are several important distinctions in their use cases, configuration, architecture, target personas, and limitations.
Today, we’re diving deep into webhooks vs APIs.
We’re going to cover everything you need to know about how each one work, what kinds of projects they’re suitable for, technical barriers, practical considerations, costs/benefits, and more.
We’ll also explore some key examples of how we can put each to work within Budibase for a whole range of use cases.
By the end of this article, you’ll have a comprehensive working knowledge of both options and how they can be used to build modern solutions to all sorts of business problems.
Let’s start by thinking about the main distinctions we can draw between the two.
Webhook vs API: What’s the difference?
The common confusion here stems from the fact that both webhooks and APIs are methods for transferring data or instructions between applications.
To get a grip on where the similarities end, we’ll need a clear definition of each.
Let’s take a look at each one in turn.
What is an API?
API stands for application programming interface. Essentially, the principle here is using defined standards and protocols so that we can integrate with external tools, without needing to know how they’re built.
If a vendor offers an API for their platform, they’ll also provide documentation on what requests can be made and how the system will respond to each one.
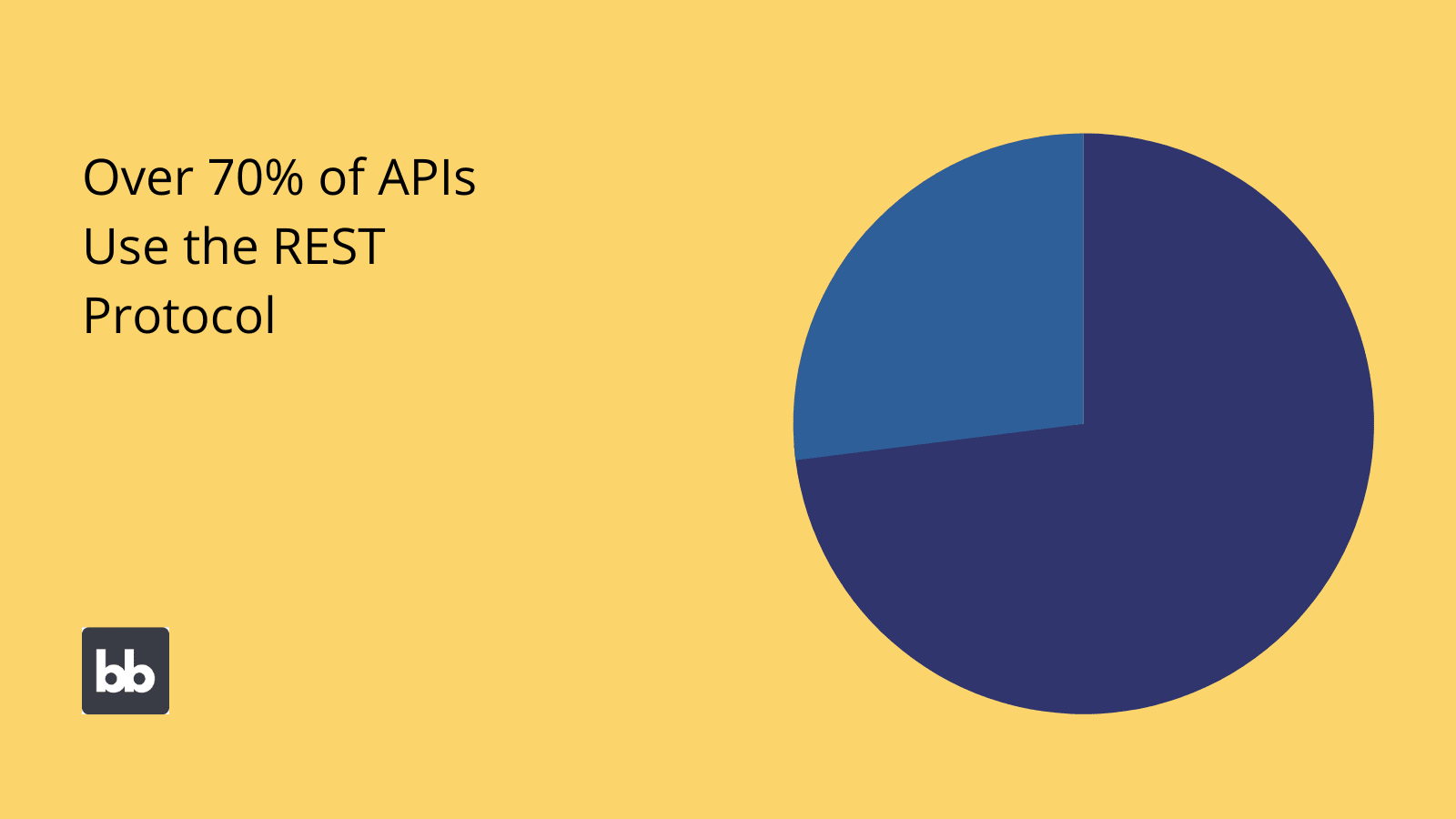
Most APIs follow the representational state transfer (REST) model. This allows developers to define and send HTTP requests securely, and retrieve information in a consistent format - usually XML or JSON objects.
The goal is to simplify and expedite the process of developing integrated web-based solutions.

For example, say you were working on a new tool for employees to manage your HR records. Your plan is to build most of the backend in JavaScript. But, to do so we’ll need to access up-to-date information from our existing time management platform.
The idea behind REST - and APIs more broadly - is that we require very little technical information about the platform we want to retrieve data from since the documentation should outline the data attributes we can access and how to structure our requests.
Since data is returned as an XML or JSON object, the response is essential language-agnostic. So, we can manipulate it in our JavaScript-based tool, without needing to know how the source is built.
APIs feature a range of built-in methods to allow us to send data back and forth, including creating, reading, updating, or deleting rows, as well as triggering defined actions and functions across separate platforms.
This final point is critical to understanding what a webhook is.
What is a webhook?
Webhooks are essentially preconfigured API endpoints for triggering defined actions or functions. In that sense, they’re more like a use-case for APIs than they are a distinct technology.
However, this also feeds important distinctions in terms of their ultimate use, which we’ll come on to shortly.
First, though, we’ll think more deeply about what webhooks look like in practice.
One of the big exemplary use cases is cross-platform automation.
Let’s return to the same example as before, but this time we want to use our new platform to trigger the time management platform to generate utilization reports and email them to the employee’s line manager.
Webhooks would enable us to do this, using a defined API request - for instance with the specific employee and time frame we need to generate a report on.
Unlike if we used the full capability of the relevant API, this is more of a one-way street. We use a POST request to instruct the integrated platform to do something internally and it does it.
This allows vendors to provide very specific ways to integrate with their platforms.
What are APIs and webhooks used for?
Now that we know what webhooks and APIs actually are, we can move on to thinking about how they are actually used in practice.
Of course, this is one of the most important considerations when comparing webhooks vs APIs.
We’ll start with APIs again since the field is much wider here.
Really, we’re mostly limited by the features and data objects that a vendor chooses to expose in their API. So, APIs are the basis of almost every modern web app development project.
This could be anything that requires us to use one platform to look up, retrieve, or use data in another - from simple CRUD tools to more complex, highly customized automation solutions and extending the functionality of your existing applications.
An important point to note here is that APIs allow us to create projects that the vendor didn’t explicitly plan for. Rather, the idea is to provide a more open, relatively blank canvas for developers to build their required solutions with.
Webhooks offer much narrower, more tightly defined applications.
Really, we’re limited to whatever specific function whoever created the webhook intended it for. However, there are two flavors to this:
- Webhooks provided by the vendor.
- Webhooks created with available API endpoints.
This is an important distinction, as it means we can create our own webhooks, enabling colleagues to leverage defined API functions with lower technical barriers.
However, these webhooks will be similarly limited to whatever functionality they’re built around.
To understand the practical implications of this more deeply, we need to move on to the benefits, challenges, and limitations of webhooks vs APIs. For a practical example, check out our tutorial on buidling a GitHub metrics dashboard .
Webhook vs API: Benefits, challenges, and limitations
We’ve already begun to elucidate on this. Still, it’s worth digging a bit deeper to think about where each option provides value in the real world.
In fact, there’s an awful lot to unpack here.
Let’s dive in.
APIs
We’ve already seen that flexibility and configurabiltiy are at the core of why developers rely on APIs.
Here’s a fuller exploration of some of the pros and cons of leveraging APIs.
Benefits
We’ll start with the benefits as we’ve already started looking at these. In fact, we covered it pretty succinctly when we said that APIs allow us to pass data between platforms in a repeatable, secure manner.
Let’s think through some of the practical implications of what this means.
One way to do this is to imagine the alternatives. We can stick to our example from earlier of building a new HR records tool that requires internal data from our employee timesheet software.
Without an effective way to pass data between the two platforms, we’re going to end up creating manual administrative work.
We can also point to how APIs make our developers’ lives easier. That is, working with consistent and documented tools saves massive amounts of time and development resources compared to achieving the same results from scratch.
This also provides important benefits in situations where we need to respond to changing requirements. This could be as simple as adding new attributes to our original request or as complex as entirely replacing our timesheet software.
Similarly, we’ll typically see a corresponding reduction in development costs. This is compounded by the fact that many API projects are based around extending the functionality of existing platforms.
Therefore, we can often avoid development tasks that we might otherwise need to contend with. Say we had a new requirement for our existing CRM - something it can’t support out of the box.
Assuming our new requirement is a must-have, we’d normally be faced with two options:
- Replacing it with another off-the-shelf tool that meets our needs.
- Building a wholly new solution from scratch.
But, if our CRM offers a suitable API, then we have a third option - building an appropriate micro-app to fulfill our new requirement - thereby avoiding the additional costs that come with options one and two.
Challenges and limitations
However, working with APIs isn’t all plain sailing. Indeed, we can point to a wide number of challenges and limitations that will make them unsuitable in certain use cases.
One of the biggest is the technical skills required. That is, not just anybody has the ability to configure an API to return the data they want - or to use it in their code.
So, they’re a helpful tool for professional developers, but they might not have much to offer to their less technical colleagues.
Another important challenge is that vendors know just how much value their APIs can provide. Because of this, using them might not come cheap. You’ll typically be billed on a per-request basis, so it can be quite easy for costs to rack up quickly.
We saw earlier that we can build extensions to our existing software packages’ functionality with APIs, but if we do this to too great an extent, we risk becoming overly reliant on that vendor for our daily operations.
So, the more reliant we become on using a particular tool like this, the more difficult it becomes to replace it.
Of course, none of these are insurmountable challenges. They’re simply considerations you’ll want to keep in mind when deciding if a particular API is right for your and your specific project.
Webhooks
Similarly, we can point to several pros and cons of working with webhooks as opposed to a fully-fledged API.
Let’s think through what webhooks bring to the table and where they might fall short.
Benefits
In contrast to working with an API, the big benefit of webhooks is the ease of configuration. Many times, this can be as simple as copying a URL from one platform and pasting it into another.
You might need to configure one or two pieces of data on top of this.
This makes webhooks a much more accessible option for less technical users - ie non-developers.
Because of this, they are particularly useful for enabling non-technical colleagues to configure solutions that would otherwise be beyond their abilities - with existing SaaS applications, integration tools, or low-code platforms.
Similarly, webhooks can expedite a range of development tasks. Provided that a suitable webhook already exists, we can save our developers the time required to configure the same API manually.
The net effect of all of this is that webhooks offer huge potential for cost savings - either by eliminating the need for specialist developers or by empowering them to output solutions more quickly.
Webhooks can also make it easy to respond to certain kinds of change. For example, we might have an automation rule that ends with a webhook to trigger a particular action in our invoice management system.
If for some reason we needed to replace this, it would be relatively simple to swap it out for a webhook for the same function in an alternative platform.
Challenges and limitations
There are big tradeoffs too, however. Most obviously, a lot of the benefits we just saw are contingent on a suitable webhook existing in the first place.
What if something suitable doesn’t exist already? This could mean forgoing some of the benefits we’ve seen or ruling out webhooks as an option entirely - depending on your circumstances.
So, if we know our non-technical colleagues or citizen developers are going to need to leverage a webhook often enough, there’ll still be a benefit in having our developers create it. Otherwise, there might not be much point.
We also saw earlier that webhooks are more of a one-way street compared to fully-fledged APIs.
What does this mean in practice?
Whereas we can use an API to pass data back and forth between separate platforms, a single webhook is limited to initiating a defined action whenever it’s triggered. In other words, one platform tells the other that it needs to do whatever action the webhook concerns.
If we wanted to get around this, we’d need multiple, chained webhooks. This might lead us to use more requests than we’d need to achieve the same results with a custom API request - therefore increasing our costs.
This has the effect of making webhooks a slightly less scalable solution than equivalent API requests.
This is exacerbated by the fact that webhooks also offer a more limited scope for configuration and modification. This could be a real problem if we found that we needed to add extra attributes to an existing flow, for instance.
Webhooks will often feature less sophisticated security measures than full-blown API requests.
Naturally, this can greatly constrain the number of situations where webhooks are the most viable option.
A little later, we’ll examine the specific decision points you’ll want to look at to make a decision on webhooks vs APIs in specific, real-world scenarios.
First, though, let’s check out a few examples of how each option works in practice.
Webhooks vs API: Example projects
To better understand some of the theory we’ve covered so far, it’s useful to see both APIs and webhooks working in situ.
Let’s check out an example of how we might leverage each in Budibase.
Using webhooks to trigger Slack notifications
First, let’s take a look at a simple use case for webhooks. An excellent example of this is triggering Slack notifications in response to a defined event. Slack also makes our lives easy here, since every channel has its own incoming webhook.
These receive one attribute - a message.
We could hit this with all sorts of different applications. We’re going to use Budibase’s built-in Slack notification automation action.
For the sake of illustration, we’ll trigger this with an in-app action - say, when an end-user clicks on a table row.
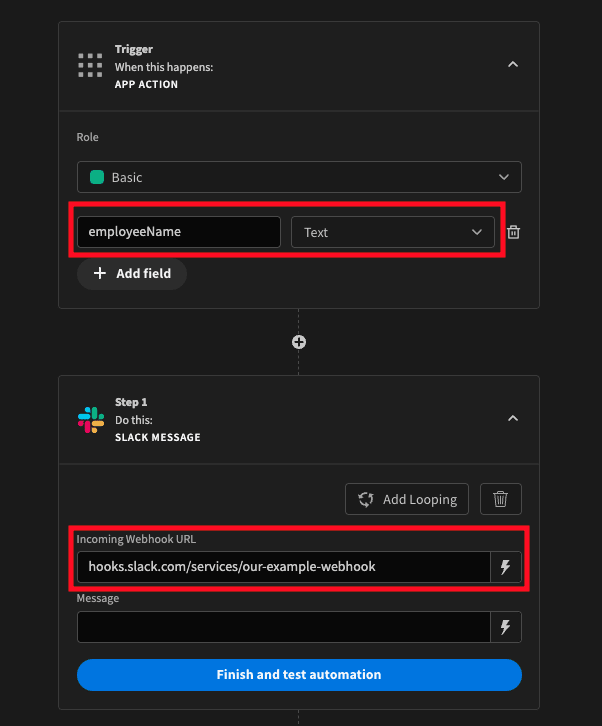
Here’s our initial setup:

When we trigger the automation, we’ll store the employeeName attribute from whatever row the user clicks on. We’ve also added the webhook URL from our Slack app.
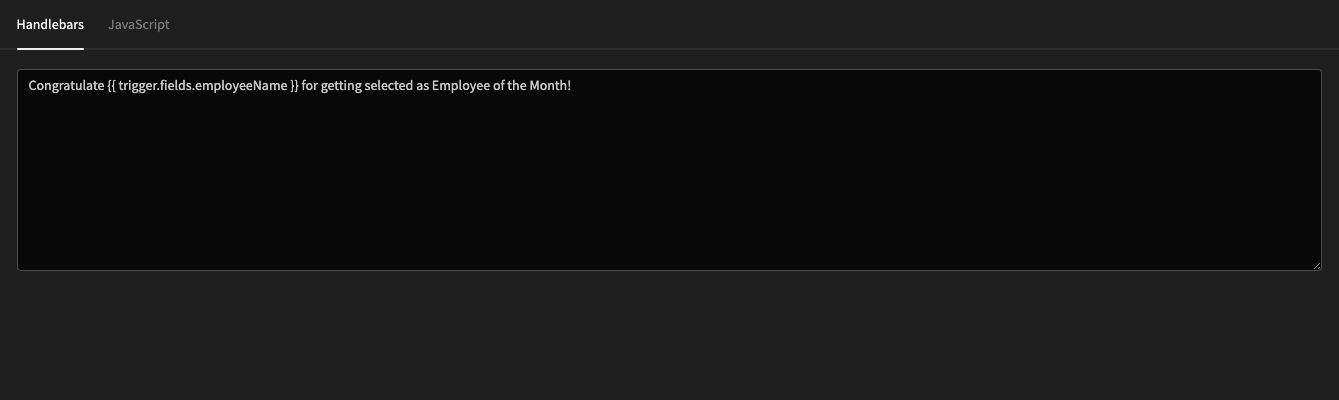
Now, we just need to add our message as a Handlesbars or JavaScript binding:

It’s as easy as that.
Using an API to build a custom dashboard
As we’ve said several times already, custom API requests offer us a great deal more flexibility in terms of what we can achieve. This is great, obviously - but we need to narrow the field a bit to create a useful example.
We’ve opted for one of the most basic use cases around - a simple weather dashboard.
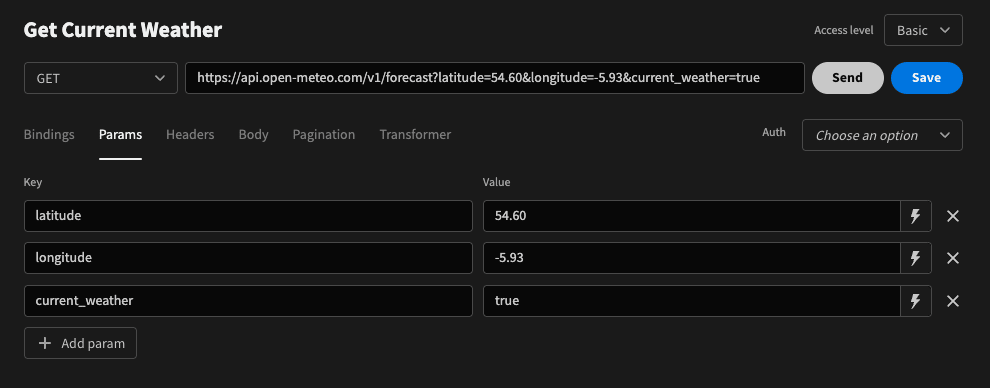
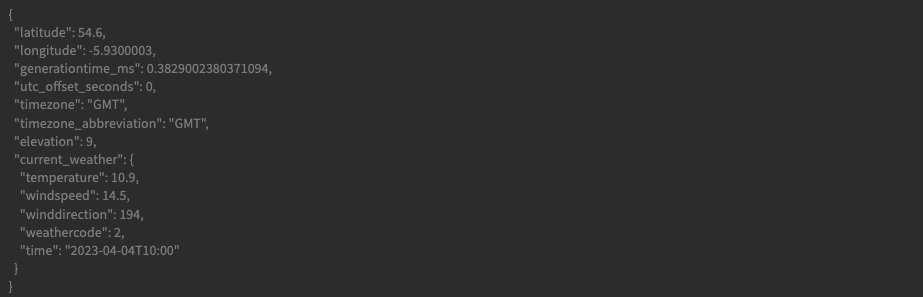
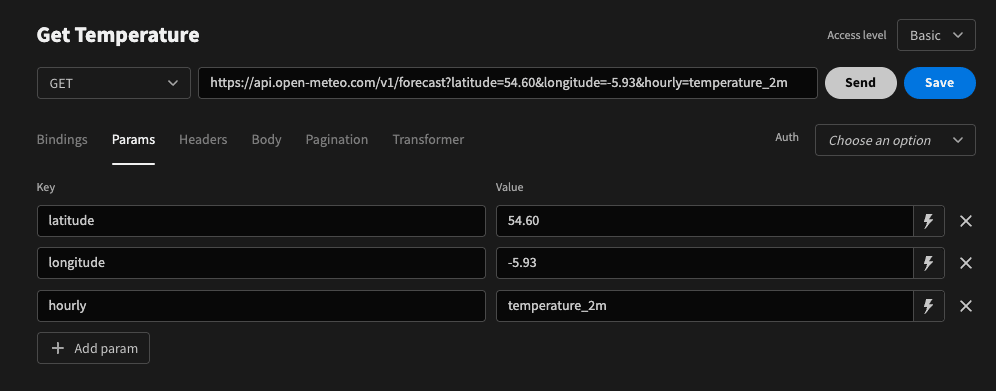
We’re using a free API called Open-Meteo. We’ve set this up as a REST data source in Budibase, using a Get Request to retrieve the current weather in Belfast:

We’ve set the latitude and longitude attributes to Belfast’s coordinates, and current_weather to true, as per Open-Meteo’s documentation.
Our request returns the following JSON object:

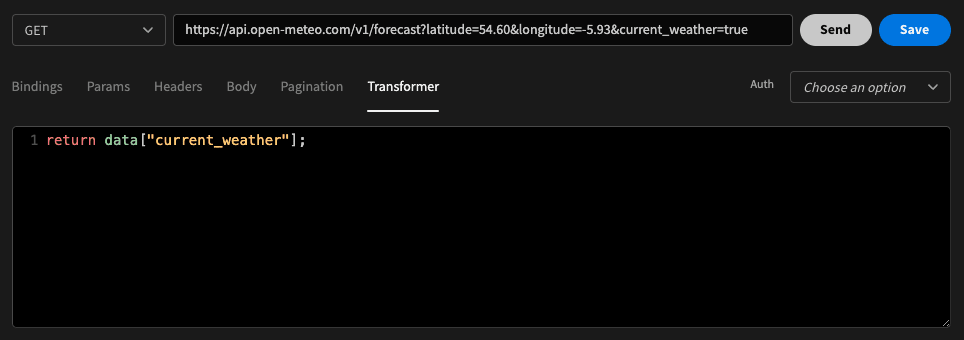
We can clean this up a little bit to make it easier to work with in our UI builder, since we only want the data contained within the curren_weather attribute in the response. We’ll apply the following transformation to isolate this:

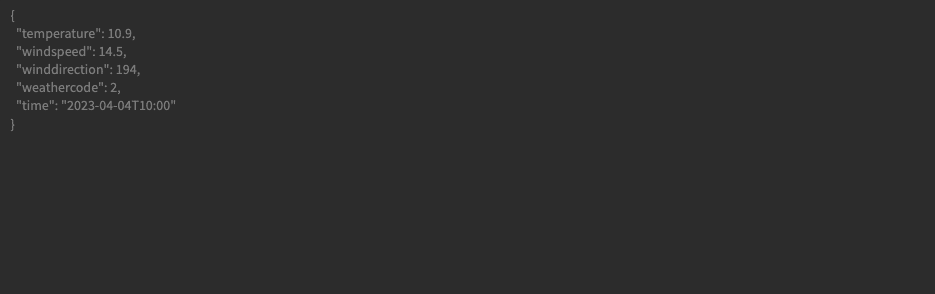
Now our request only returns the data we need:

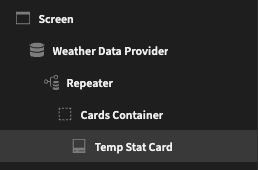
We can start to build out our dashboard. On a blank screen, we’ll add:
- A data provider - set to our REST query as its data source with a limit of 1.
- A repeater to access the attributes we need.
- A horizontal container.
- Cards for each of the attributes we want to display.
Like so:

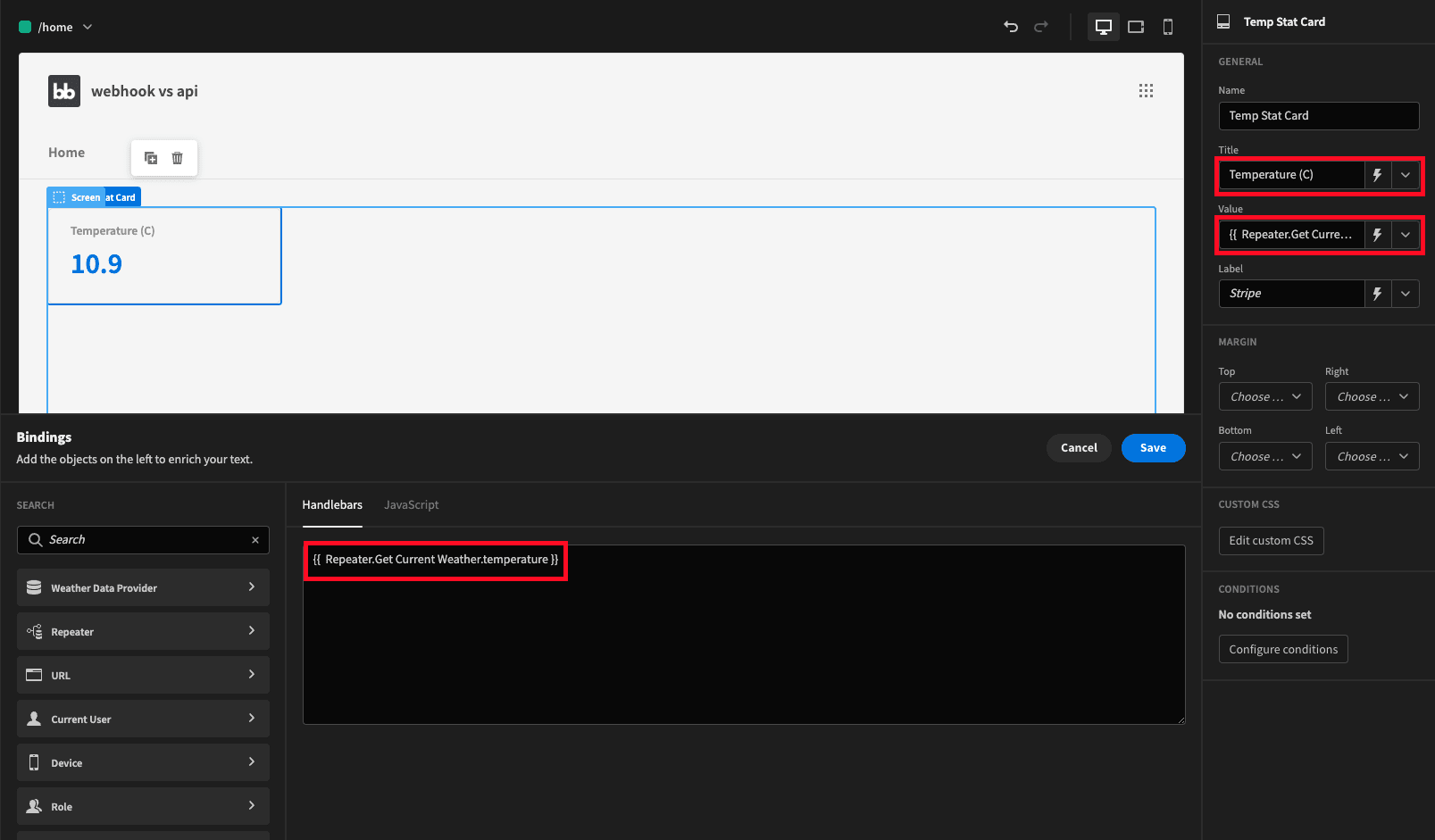
Then, we can set the Title for each card to the name of the attribute it displays, and the value to the data returned by our request:

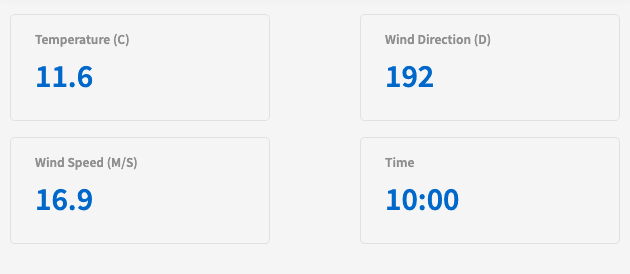
This gives us the following basic dashboard:

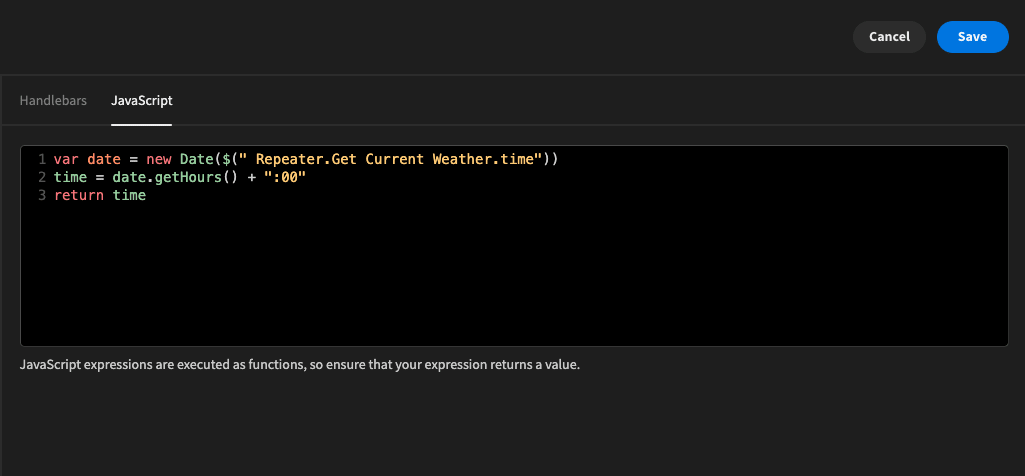
Note, the time attribute in our request response gives the full datetime, so we’ve added a little extra JavaScript to that particular card’s value to present just the hour of the day that the data applies to:

Again, this is about the simplest use case we could think of for APIs. We’re trying to illustrate the basic mechanics, rather than giving a comprehensive overview of everything possible.
Let’s check out a slightly more complex query.
Open-Meteo also lets us request individual weather attributes over time. We’ll use the following parameters to get an hour-by-hour temperature forecast for Belfast:

We can apply a similar transformation, so our request only returns the “hourly” within the response. This gives us a JSON object with two key/value pairs:
- “time” - with its value set to an array of times.
- “temperature” - with its value set to an array of temperatures.
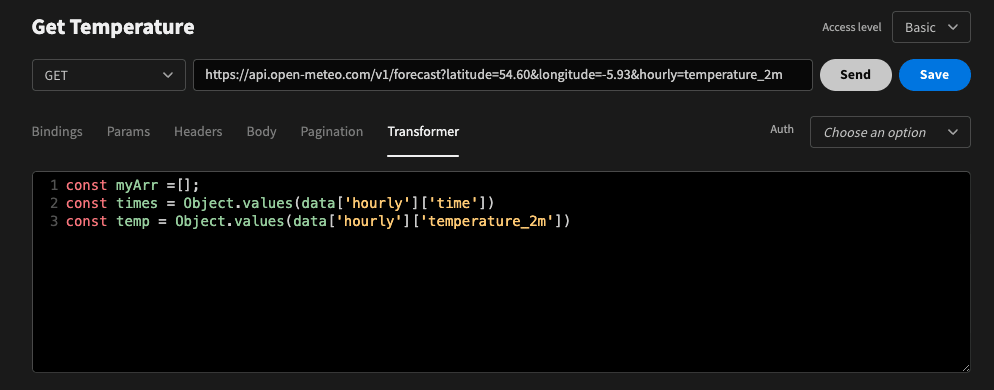
We’ll need further transformation to turn this into something usable in our UI. We want it formatted as a table with two attributes - time and temperature.
First we declare an empty array and create two constants to store the values from the time and temperature attributes in our response:

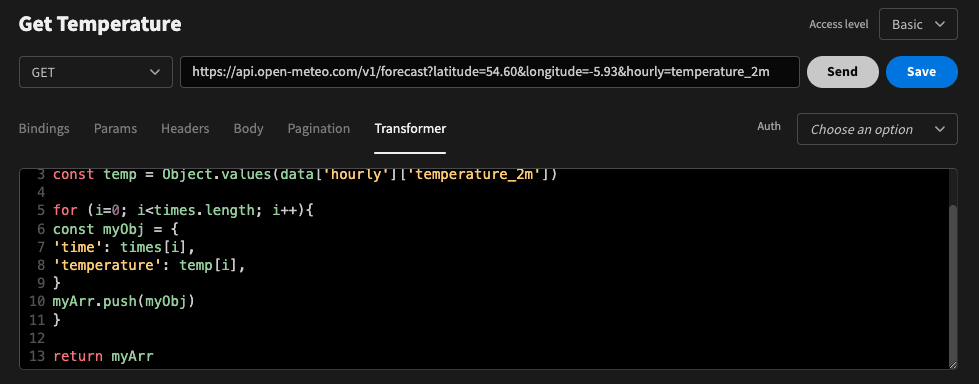
Then we iterate over each, add the values to a new object (myObj), and push this to our array - which we’ll then return:

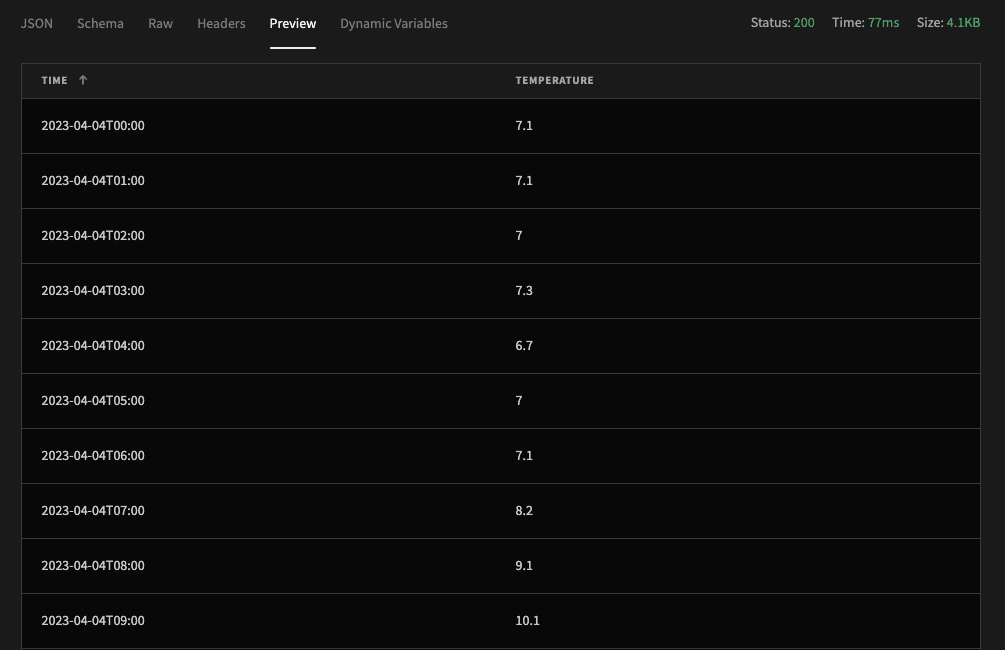
Now we have a table of times and their corresponding temperatures:

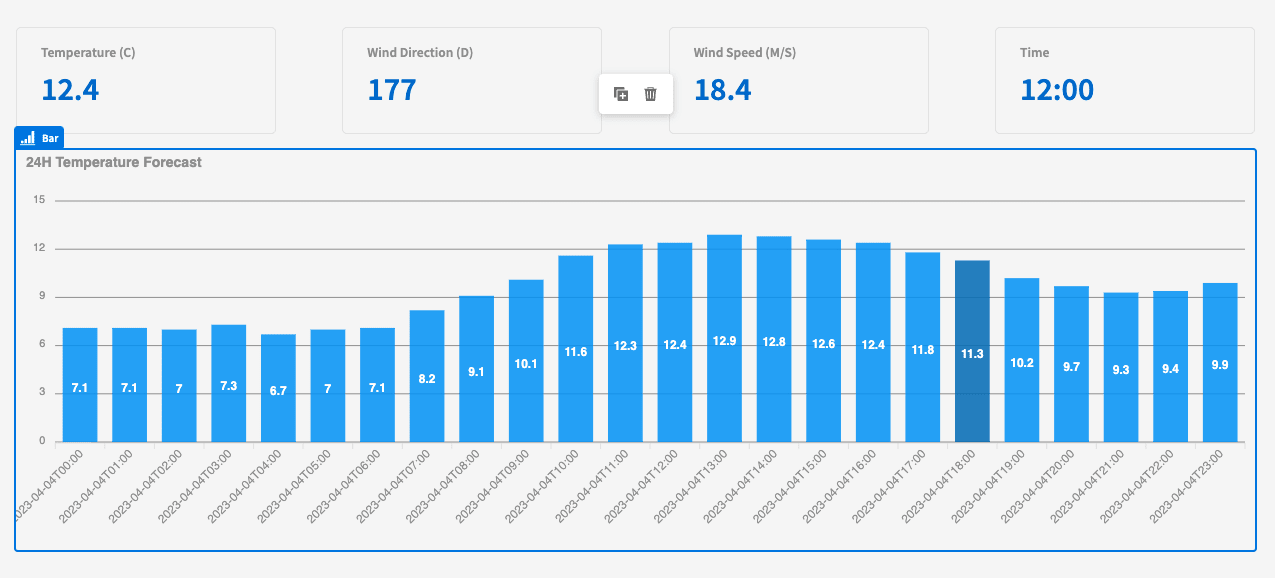
Then we can use a chart block with its data set to our new query and it’s limit set to 24 to display an hourly forecast for the day ahead:

That’s just a flavor of what APIs are capable of doing, as well as the requisite skills for using them. Again, this is by no means a comprehensive account of everything you could do - even with this one free API.
Webhooks vs APIs: Key user personas
One thing that the previous section illustrates is that the gap between skills, time, and effort required to configure webhooks vs APIs is quite wide - but with this additional labor comes greater flexibility.
It follows naturally that they’re going to be useful for different sorts of people - based on their requirements and level of technical skills.
So, let’s think about user personas for APIs vs webhooks.
First, APIs. One thing you should have noted above is that handling API requests requires a relatively high degree of technical skill. At its core, this boils down to being able to do two things:
- Get an API to return the data we want.
- Transform this into something we can use and manipulate.
Within Budibase, we can achieve this with our built-in query editor and a little bit of JavaScript. For more traditional development methods, we’d need even more advanced coding skills.
Therefore, APIs are largely used by software developers or other technical professionals who meet this skill requirement.
Webhooks are much more accessible to less technical colleagues - for two reasons:
- Most of the configuration is done for us.
- We don’t normally return data - or if we do, it isn’t in a single blog that we need to transform.
The crux of this is that webhooks can be leveraged by a much wider range of users, especially outside of the IT department. For instance, competent marketers, finance professionals, operations pros, salespeople, and more.
Although, this is not to say that developers can’t benefit too, as we noted earlier.
Decision points for APIs vs Webhooks
So how do we figure out what’s right for us in a given situation? There are a few key decision points we’ll want to consider.
Some of these, we’ve alluded to already.
Here’s a rundown of the factors that can influence your decision:
- Functional requirements - does a webhook that meets your needs exist?
- Complexity - the more complex the task at hand, the more likely we’ll need to configure an API ourselves.
- Scalability - do we foresee our requirements growing and evolving over time?
- Technical ability - do we have the technical skills to configure an API to meet our requirements?
- Costs - what is the cost/benefit calculation for each option?
- Time - how quickly do we need to put a solution in place?
- Reciprocity - do we need to pass data back and forth between platforms?
- End-user configurability - will we need additional inputs when a rule is triggered - for instance for data filtering.
Unfortunately, it’s not quite the case that we can map out every possible variation of the decisions and compromises you’ll have to make comparing webhooks vs APIs.
To wrap up, let’s check out some of the ways Budibase is revolutionizing the field of web app development, whichever way you decide to connect to external data and third-party platforms.
Build web apps at speed with Budibase
Budibase is the fast, easy way to build custom solutions for all manner of business problems. With extensive data connectivity, intuitive UI design tools, and even autogenerated screens, our mission is to help teams turn data into action.
Take a look at our ultimate guide to custom app development .
Let’s check out what makes Budibase tick.
Our open-source, low-code platform
Our design philosophy is simplicity by default; extensibility when you need it. Busy IT teams all over the world choose Budibase to output quality solutions at pace.
Check out our features overview to learn more.
External data support
Budibase leads the pack for external data support. We offer dedicated connectors for SQL, Postgres, REST API, Mongo, Couch, Arango, Oracle, Google Sheets, S3, and more.
We also offer our own built-in database, BudibaseDB, complete with full support for CSV uploads.
Custom automations
Automating workflows with Budibase is a breeze. Combine, nest, and configure our range of built-in automation actions, and trigger them with chron rules, user actions, database queries, and more.
Connect to external platforms to create automation actions and triggers, using REST, webhooks, Zapier, and more.
Optional self-hosting
Security-first organizations love Budibase because they can host their solutions on their own infrastructure. Self-host with Kubernetes, Docker, Docker, Compose, Digital Ocean, and more.
Or use Budibase Cloud to get up and running in minutes. Check out our pricing page to learn more about both options.
Configurable RBAC
Budibase makes it easy to strike the perfect balance between security and usability. With configurable role-based access control, it’s easy to set user permissions at the level of data sources, queries, automations, screens, or individual components.
Give every user the perfect level of exposure and data access they need to carry out their daily tasks.
Custom plug-ins
No other low-code platform comes close for extensibility. Use our CLI tools to build your own Budibase components and data sources, to use across all of your low-code solutions.
Check out our plug-ins page to learn more.
50+ application templates
Budibase empowers IT teams in all sorts of organizations to build incredible solutions for their colleagues and customers. To show off what our platform can do, we’ve built more than fifty free, fully customizable application templates .
To start building custom web apps the fast, cost-effective way, sign up to Budibase today for free.