The 12 best no-code tools in 2024
No-code tools empower people around the world to build technology without code. Before no-code tools, building a simple web application was a challenging task, and often left to developers. Thankfully, this is not the case anymore. While no-code tools cannot solve all technical challenges, having the right no-code stack can undoubtedly help you get certain jobs done a lot faster, easier, and cheaper.
There are hundreds of free no-code tools available - as well as paid options. They also serve tons of different purposes, from 3rd party integrations to building web applications and more.
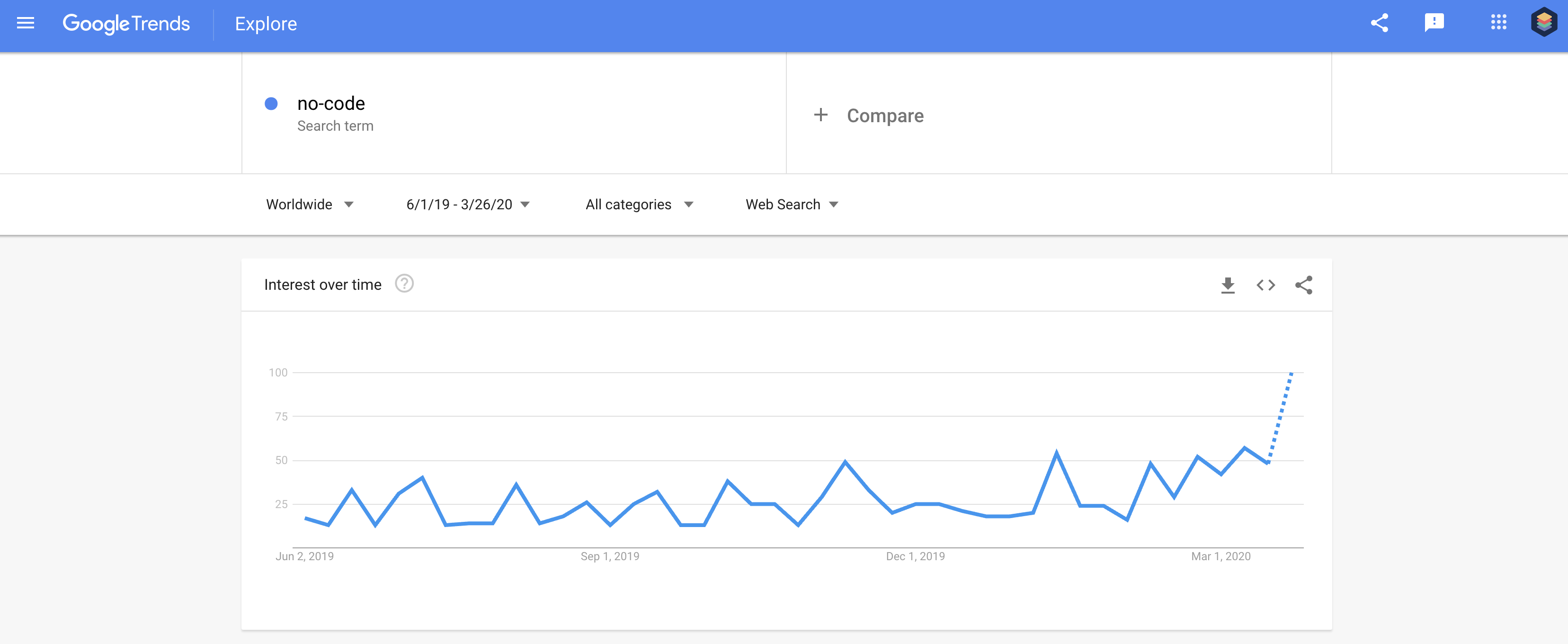
The no-code landscape is attracting a lot of interest and is growing year on year. Check out this trend line:

This growth is exciting since it means that if you have a development problem, you can probably find a no-code tool to help you solve it. But it’s also overwhelming. How do you know which of the couple hundred tools are worth trying and investing in?
This post will help clarify those decisions for you. We’ll outline the top 12 no-code programming tools in 2023. Each platform has its specific use case, so please pay attention to its purpose - this will ensure you choose the right tool for the right job.
What is no-code
For those of you who are wondering ‘what is no code?’, let me explain. Software is built using code. This has not changed. What has changed is how that code is produced.
No-code software and automation tools work quite a bit differently.
Traditionally, code is produced by a developer/programmer writing it using an IDE (integrated development environment) or other development platforms. Writing code is a difficult skill and takes years to master. On top of that, in most scenarios, there are more than one programming language and framework to learn to create effective code solutions or mobile apps.
With no-code tools, you can build a web app, website, database, etc. without having to write code. No code tools replace coding with clicking or drag and drop. In most cases, the user interacts with a GUI (graphic user interface). This method of building software is often referred to as visual programming, which is not a new concept.
App builders that allow citizen developers to create enterprise-grade solutions for handling business processes have been around for years.
Truth be told, I am not a fan of the phrase no-code because it is wrong. Code powers the internet, and always will. What no code stands for is more of a movement and set of tools. ‘No coding’ is more appropriate, and even that is not technically correct - as it implies there is not a single line of code involved.
A short description can be found below:
No-code is a method of programming that involves building web technologies with GUI-based tools, instead of writing code.
History
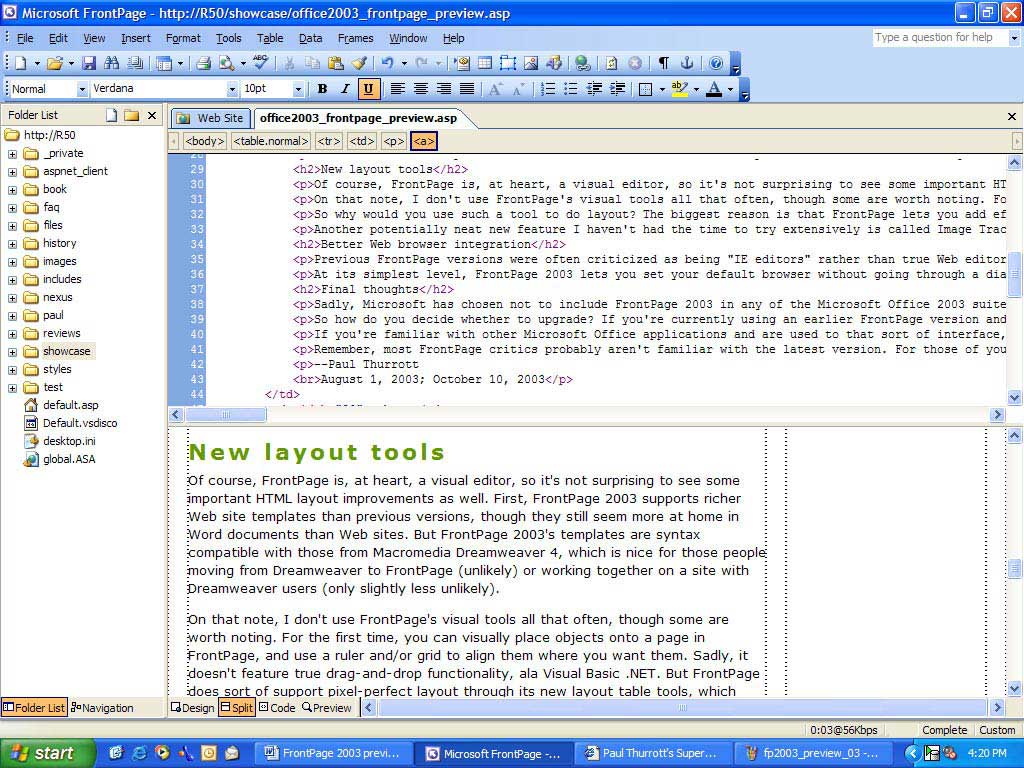
If you studied computer science or ICT in the late 90s / early 00s, you will fondly 😜 remember Dreamweaver and Frontpage . These tools were groundbreaking in their time and many peoples’ first experience of a no-code tool. But - they’re a long way away from today’s no-code SaaS tools.
I built my first website with Frontpage, and it looked terrible, but it was a live website on the internet, which was a success 🎉. Sadly, I don’t have a picture of my website, but thankfully you can catch a glimpse of Frontpage below.

No-code tool evolution
No-code app builders have improved immensely. Just about anyone can build a SaaS product or website, or iOS and Android app with tools such as Carrd. There are entrepreneurs, marketers, and designers building production-ready web apps without the assistance of a developer - which is an incredible feat. Long gone are the days when only a programmer could make things for the internet.
No-code movement
We are at the beginning of a revolution. As more people gain access to the internet, and no code tools continue to remove technical barriers, an innumerable amount of makers and entrepreneurs will be born. This will bring opportunity. It will open doors to subject matter experts, and allow people to build and test PoCs quickly and cost-effectively. It will change many lives and level numerous playing fields. It will, to a degree, democratize software development.
What is a no-code platform?
No code platforms allow you to build apps without coding. Thus, a good no-code platform provides you the tools to build something that would otherwise require coding knowledge.
Over time this term evolved into a synonym for visual builders. But they don’t always need to be a visual tool.
For example, some even argue that tools like Excel are no-code platforms on their own terms. They allow you to build things visually or using their internal commands. You don’t need to code or build it from scratch.
In general, you can see no-code platforms as a quick way to get started. Instead of re-building the same structure that is common to all projects, you just use these building blocks to create your own tool.
Thus, your focus shifts from the technology, syntax, and infrastructure to the business roles, app logic, and user experience.
The 12 best no-code platforms in 2021

- Budibase
- Zapier
- IFTTT
- Airtable
- Typeform
- Shopify
- Webflow
- Carrd
- Payhere
- Stripe
- Memberstack
- Voiceflow
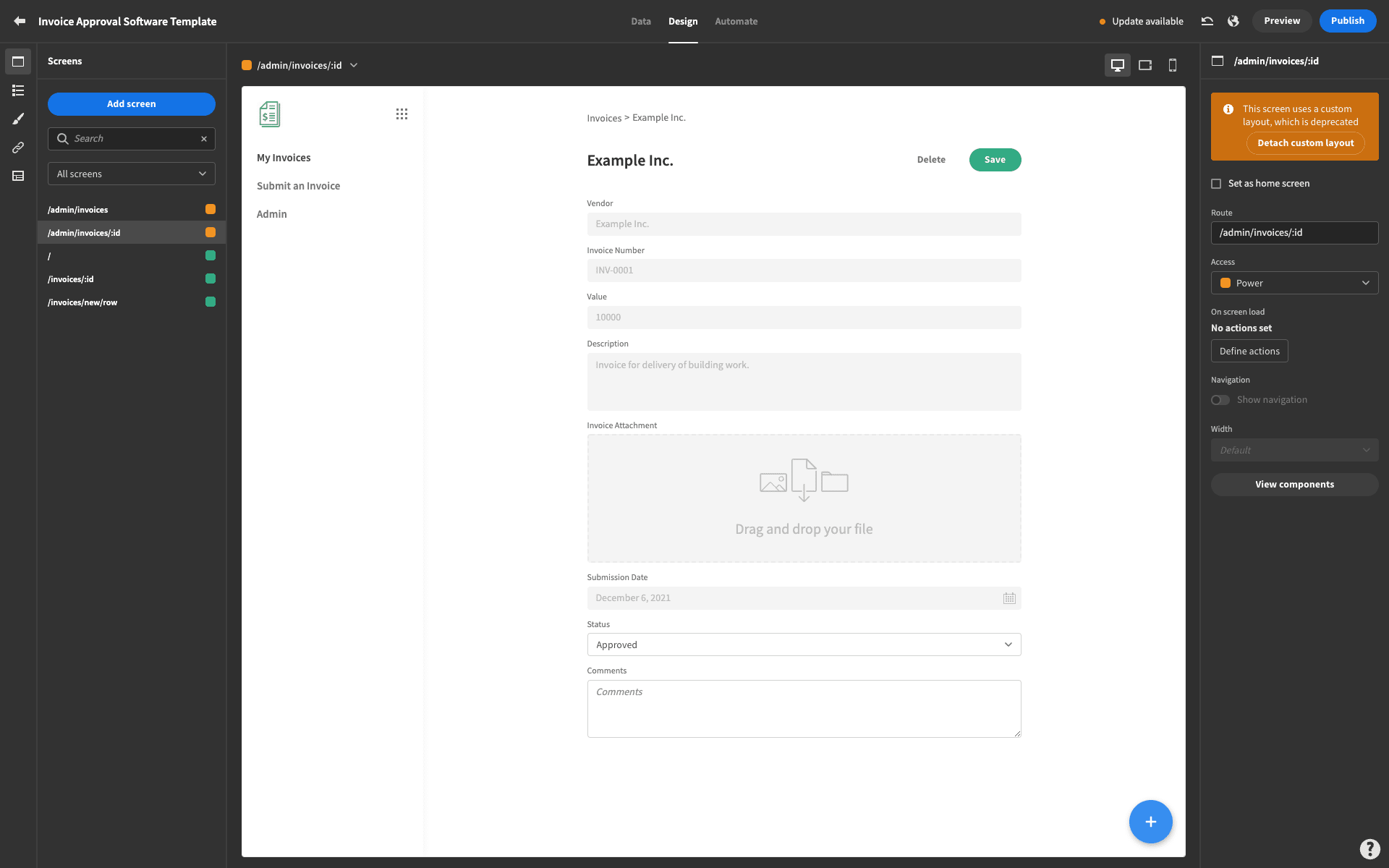
1. Budibase

Budibase is the new and better way to design, build, and launch custom apps. With Budibase, you can create powerful internal tools and customer-facing applications, without writing a line of code. What’s really special is that we offer the possibility to add your own code too, in just the right places, giving an unrivaled combination of simplicity and flexibility.
It’s also an excellent tool for producing proof of concepts quickly. On top of that, our built-in automation builder is the perfect way to achieve substantial efficiency savings. In regards to building web apps, Budibase offers users the combined functionality of popular no-code platforms such as Airtable, Webflow, and Zapier.
Budibase is different from other no-code tools - it’s open-source and free to use. We believe that if a person is going to streamline their business using a no-code tool, they should have confidence that it will always be around and the flexibility to customize it to their exact needs.
Check out our round-up of open-source development tools .
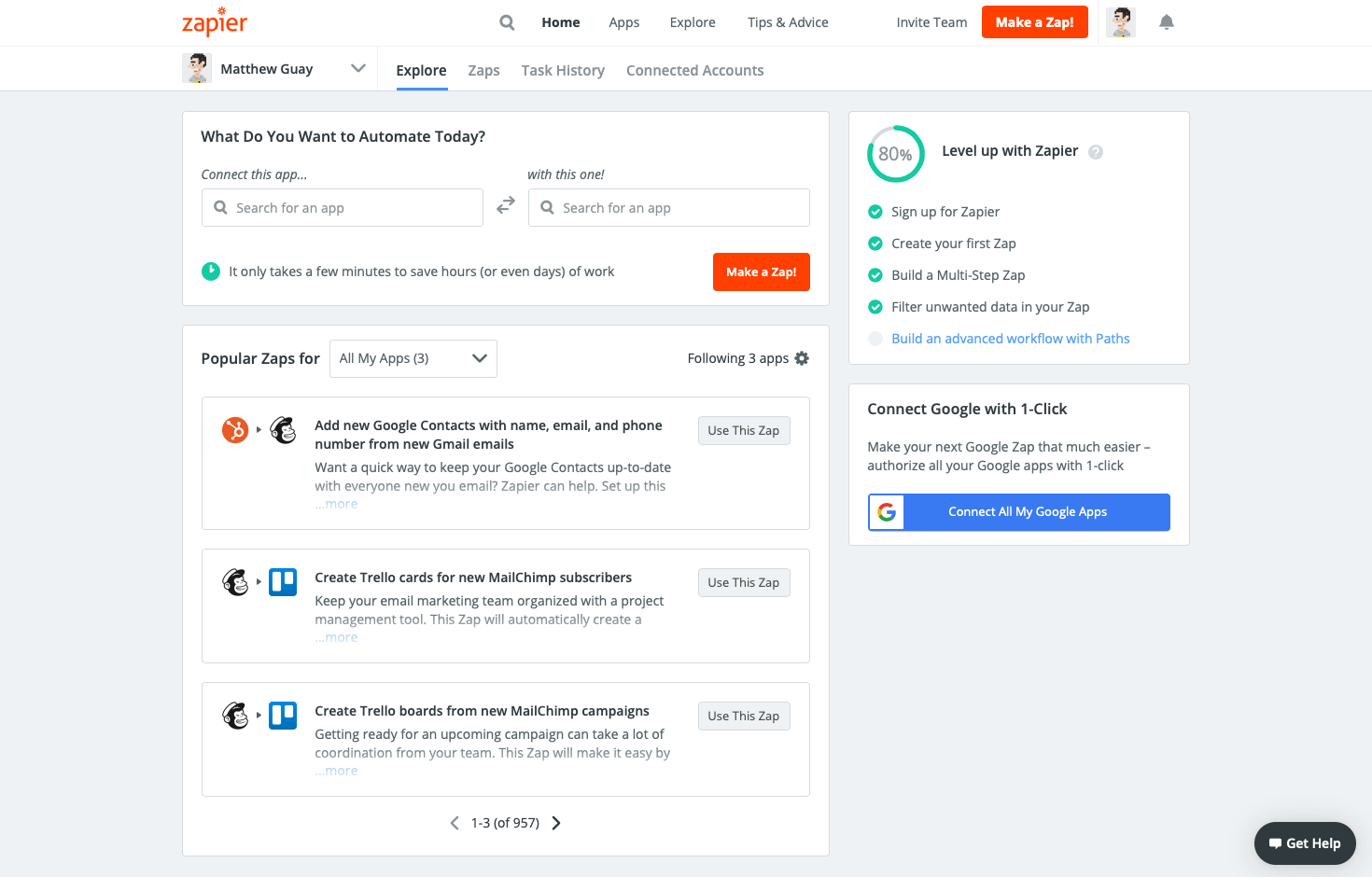
2. Zapier

Zapier describe their platform as the glue that connects thousands of web apps. I have used Zapier countless times, and it’s always been a great experience. You can chain commands together, which is great for automation. For example, before Zapier, someone would complete a lead generation form on our website, and we would take that information and manually add it to Hubspot. With Zapier, this is automatically done for us - and it only took 2 minutes to set up.
Zapier has opened the door for many entrepreneurs, makers, startups to integrate their platforms with other popular web apps, which might not have been possible before. Integrating applications with code is tough, but thankfully Zapier makes it easy and possible with a just a few clicks.
Zapier now has over 2000 integrations, including web apps such as Google Sheets, Mailchimp, Hubspot. It offers a free plan, but there are limitations. With the free tier, you get 100 tasks per month, and you can only have 5 Zaps running at the same time. This is fine for light use and testing the platform, but for popular integrations, you will quickly find yourself running into limitations. The next tier up - Starter - provides you with 750 tasks per month, and 20 Zaps for $19.99.
3. IFTTT

IFTTT stands for ‘If this then that.’ IFTTT is similar to Zapier, chaining together simple conditional statements to help users automate tasks. One key difference between both Zapier and IFTTT is Zapier can handle multiple triggers and actions, and it also has more integrations. But, in my opinion, IFTTT’s UI is perfect for beginners and simple automations making it great for hobbyists.
IFTTT is free to use. If you would like to publish an integration with IFTTT, you will have to pay them an annual fee.
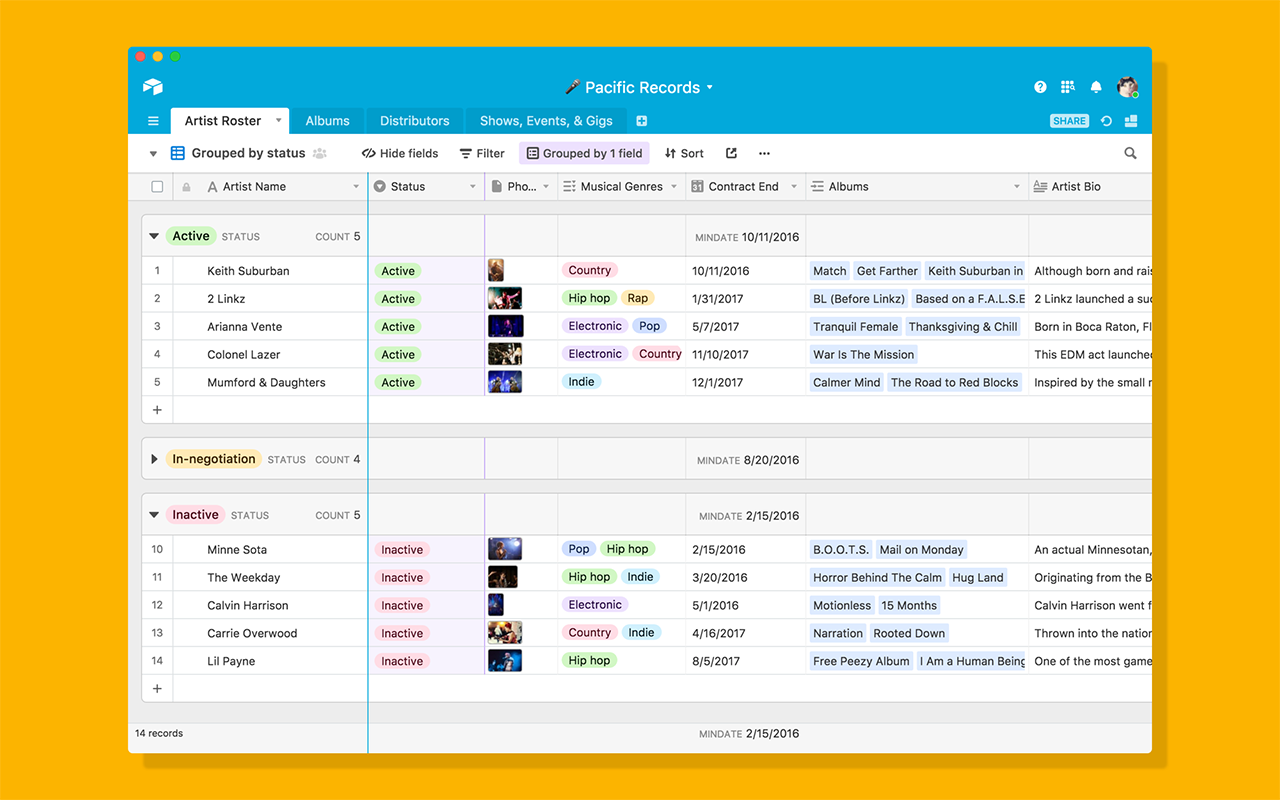
4. Airtable

Airtable is a spreadsheet-database hybrid and is often referred to as a management app due to its productivity features. Airtable gives you the functionality of a database, with the UI of a spreadsheet, which is excellent for beginners. Airtable is online and allows you to collaborate with your colleagues, which makes communication easier. From a database perspective, Airtable is simple to use and offers many integrations with other platforms. All-in-all Airtable is an excellent platform for building database-focused internal tools. It also benefits from a popular template marketplace called Universe, which is incredibly helpful.
Airtable is free to use until you hit 1,200 records. The free tier is also limited to 2GB of attachment space and two weeks of history. The next tier up is the plus tier and will cost you $20/user/month. With this tier, you can benefit from 5,000 records, 5GB attachment space, and six months of history.
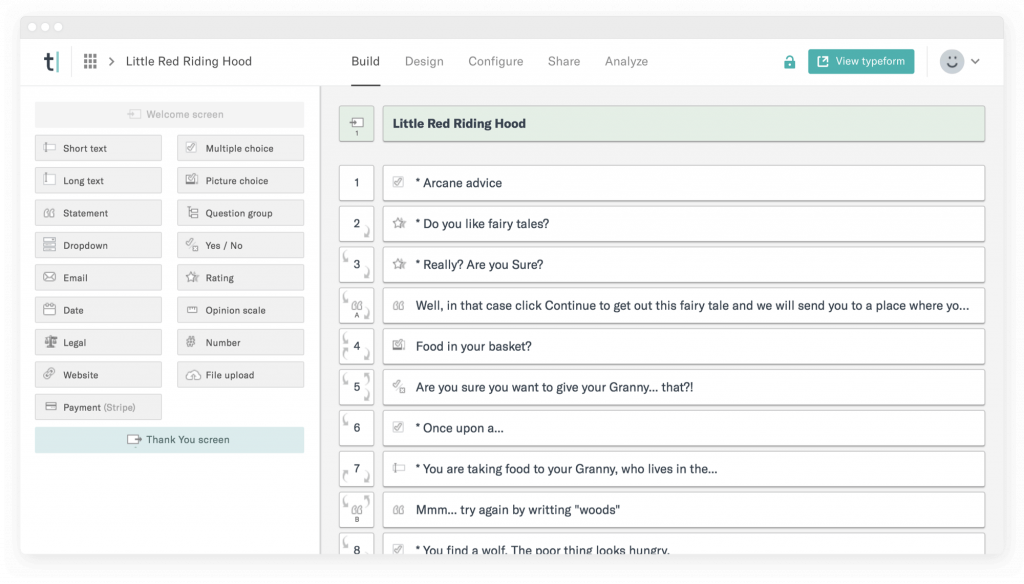
5. Typeform

With a beautiful UI and conversational approach to collecting information, Typeform is the perfect no-code tool for creating forms and surveys. Having used Typeform, it is effortless to get started and simple to use. Typeform integrates with over 500 applications allowing you to send your data to multiple endpoints. The forms produced by Typeform are professional and usable leading to high conversion rates.
Typeform has a free plan. It consists of three typeforms, ten questions per type form, and 100 responses/month. The next tier, ‘Essentials’, provides you with 1,000 responses/month, unlimited typeforms, endless questions, and three logic jumps per typeform.
Bonus - Typeform recently released a new product - Videoask - which instead of written questions, users post videos of them asking the questions. It’s pretty cool and would be perfect for UX / UI testing. I’m going to give it a go and test it with Alpha participants. It has a free tier, which allows you to create up to 20 mins of recordings.
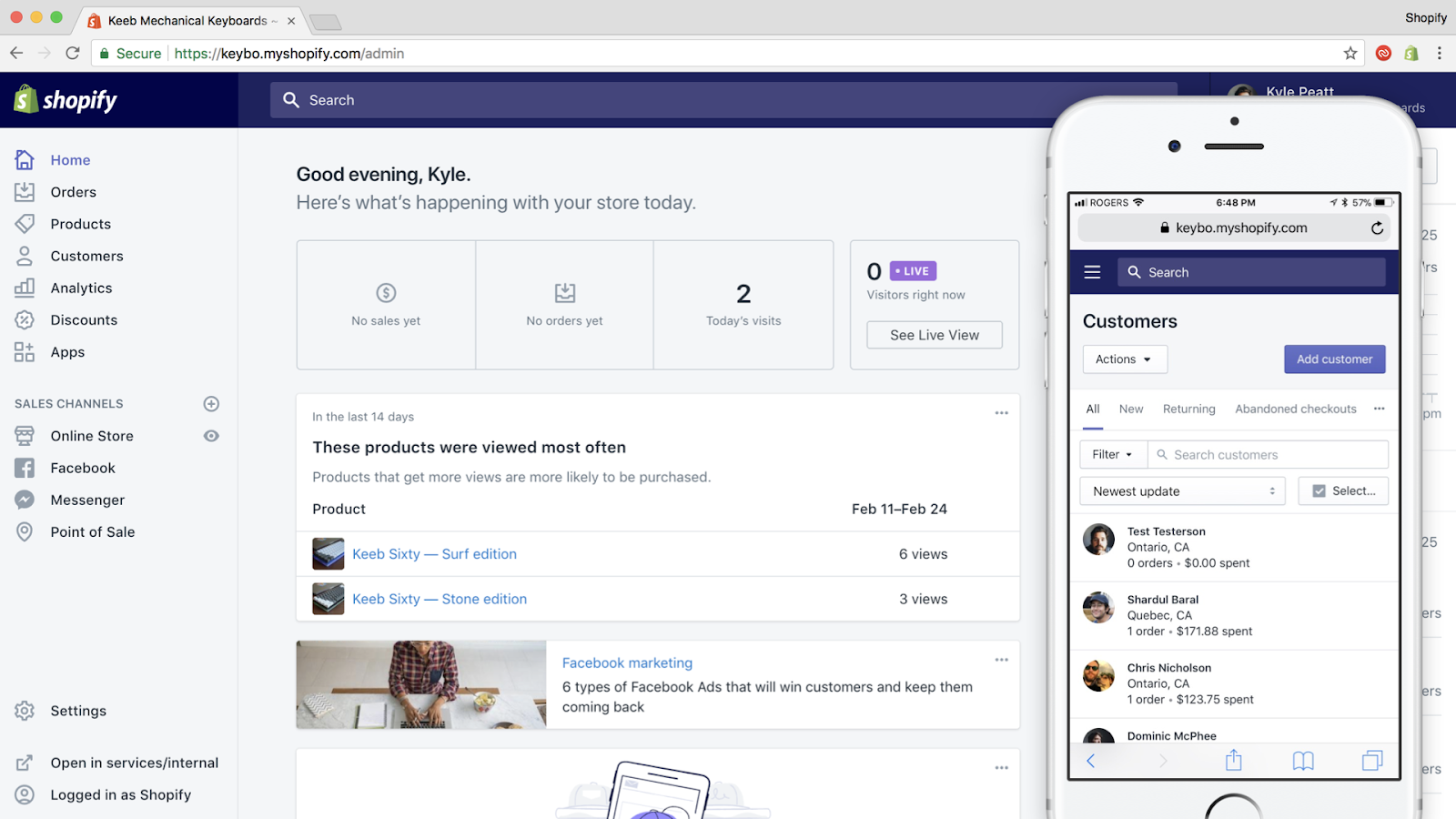
6. Shopify

Shopify is the ultimate no-code tool for building e-commerce sites to promote, sell, and ship your products. It’s easy to use and offers users templates to choose from to help get started quicker. Shopify is a reliable and proven performer with over 1,000,000 online businesses relying on the platform to power their online commerce.
If you are interested in dropshipping, you can add Oberlo to your Shopify account. This allows you to ship your products straight from your supplier’s warehouse to your customer’s doorstep whenever you make a sale. There are many more exciting add ons within the Shopify app store, which can help improve the process of selling online, and I would advise you to check them out if you decide to sell via Shopify.
Shopify does not have a free tier but offers new users a 14-day free trial. After the free trial, users can choose 1 of 3 paid plans. The basic plan is $29/month and offers two staff counts, unlimited products, and an online store.
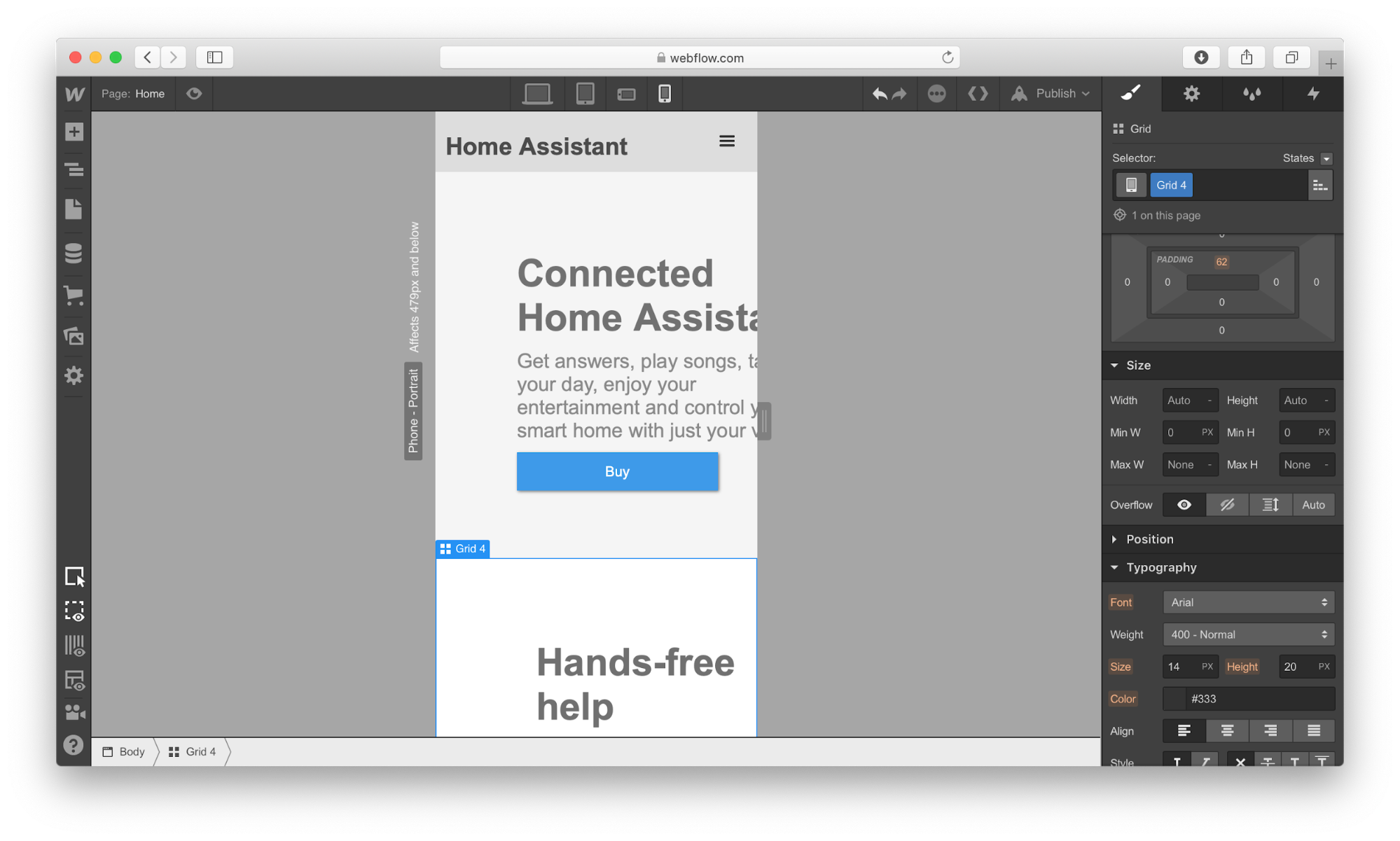
7. Webflow

Webflow is a website builder that allows designers to build responsive websites without code. Webflow is a SaaS platform and includes hosting.
For me, Webflow sits nicely between tools such as Wix and frontend web development. Usually, website builders are limited in customizations in flexibility, where will Webflow users can customize just about anything (from a website perspective). This flexibility and ease-of-use make it a powerful solution for building beautiful websites.
Webflow also comes with a CMS to help users manage their content. The CMS is flexible, allowing users to define the structure and style of dynamic content.
The lowest tier for building a website is its basic tier at $12 per month. This doesn’t include the use of Webflow’s CMS but does include 500 form submissions.
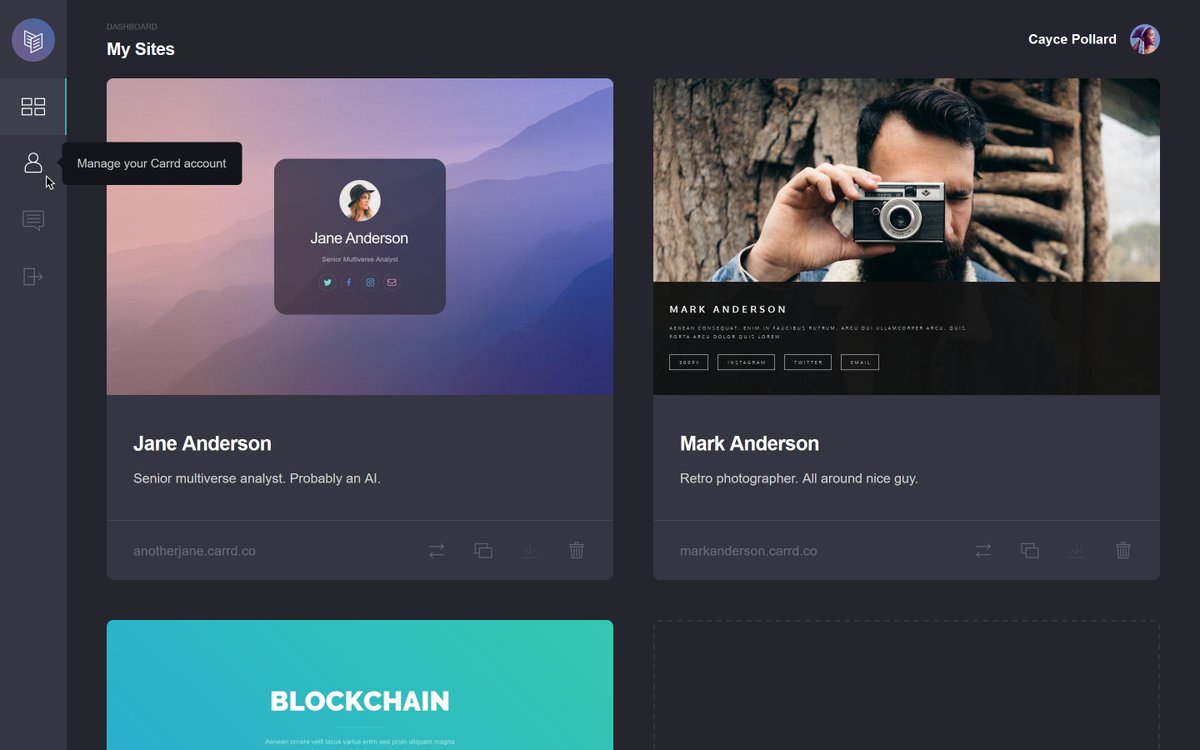
8. Carrd

Carrd is also a no-code website builder but differs from Webflow is many ways. Carrd is better suited to people who need to build a simple one-page site/landing page quickly. What sets Carrd apart from other website builders is its price and simplicity. Within minutes you could have a site built and launched using Carrd and for free!
Carrd’s free tier includes up to 3 sites per account. All Carrd’s core features are included within the free account too. If you would like to ‘go pro’, it will cost you only $9 / year. Yes, I said year! With the Pro plan, users get custom domains, forms, and more sites.
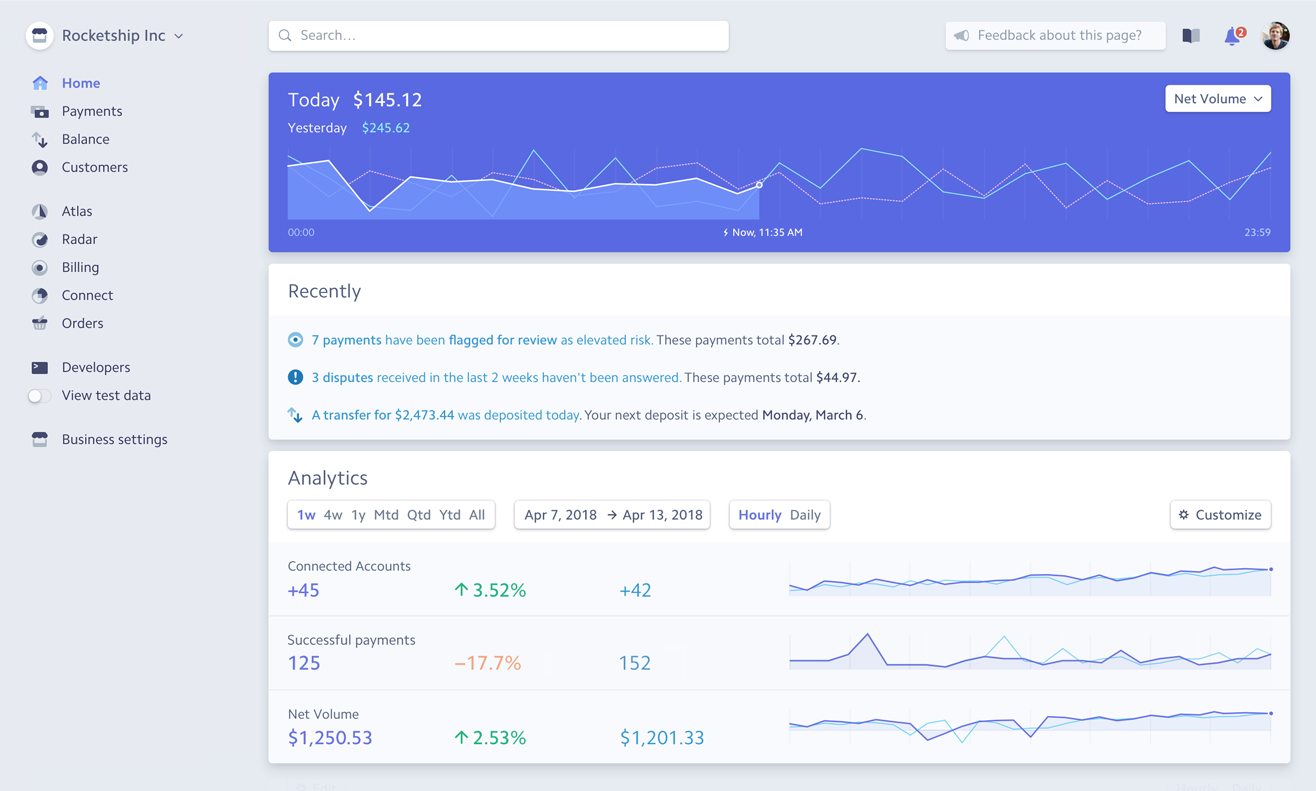
9. Stripe

I’m sure you’ve heard of Stripe . If you haven’t, it’s a PSP - payment service provider. Their rapid progress is an inspiration to us all. In the past year, 84% of U.S adults purchased something via Stripe. The likes of Amazon, Uber, Airbnb, Spotify, use Stripe to power their payments.
For me, Stripe’s success stems down to one critical factor - they solved a real problem. Accepting peoples money online was hard, and led to many large e-commerce sites building solutions which cost $$$ to manage and support. Stripe and Budibase share one thing in common, though. Both are no-code / low-code tools that continue to focus on developers. And this is important, as both are complementary to the development process and take their place alongside programmers.
Stripe obsess over customer experience. Build a payments platform or integrating with one use to take weeks and many lines of code. With Stripe, it takes minutes and around seven lines of code. As a user, this allows you to focus on building, launching, and promoting your product.
Stripe does not have a free tier, and its pricing is based on transactions. For every successful card charge, Stripe will take 2.9% + $0.30.
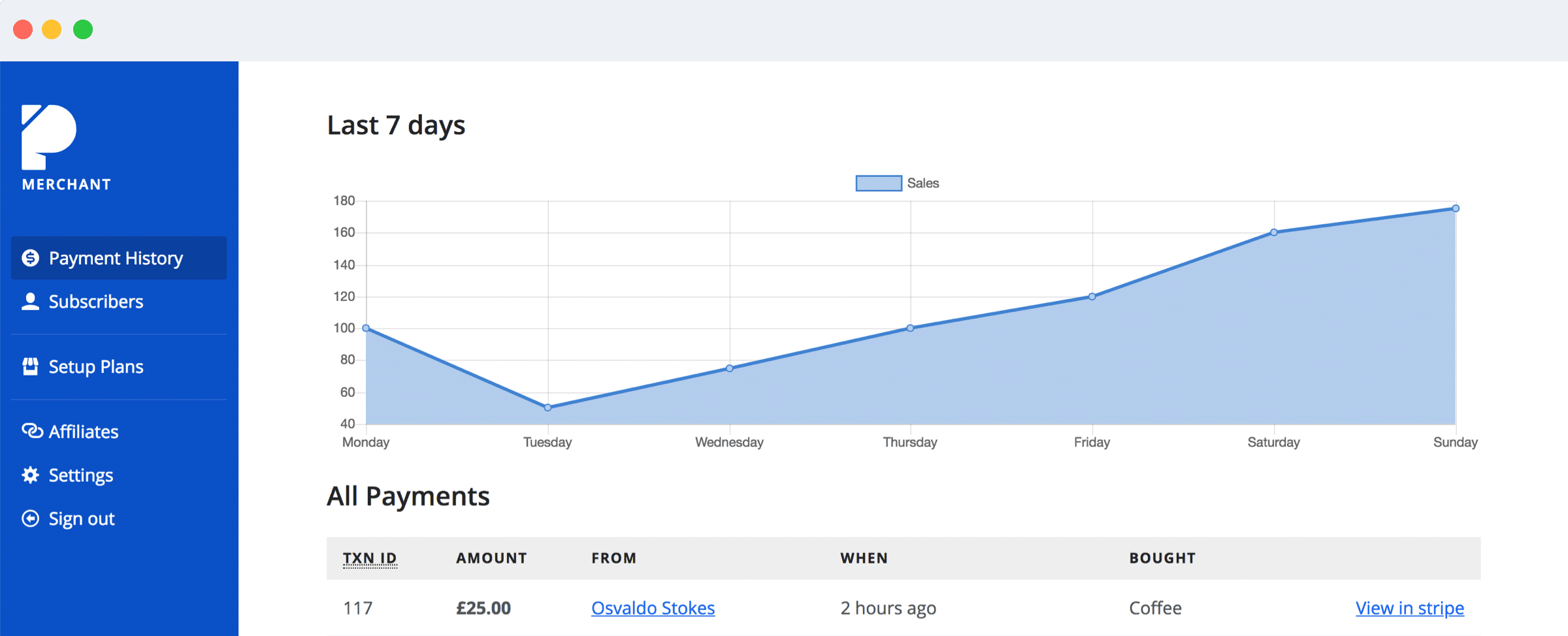
10. Payhere

Payhere is another company from Ireland - 3rd on this list! Payhere sits on top of Stripe and GoCardless, and users can start collecting payments without ever writing a line of code. Users simply create a payment form and start accepted card payments in minutes. No code, whatsoever!
We spoke with Scott, Payhere cofounder, and he informed us:
“Payhere allows our users to create one-off, recurring, and donation-based payment in minutes. Why spend time or money developing payments when it is not your core feature, simply plug and play with Payhere!” Scott, Cofounder of Payhere
Payhere offers a similar pricing setup to Stripe where they charge 2% per transaction.
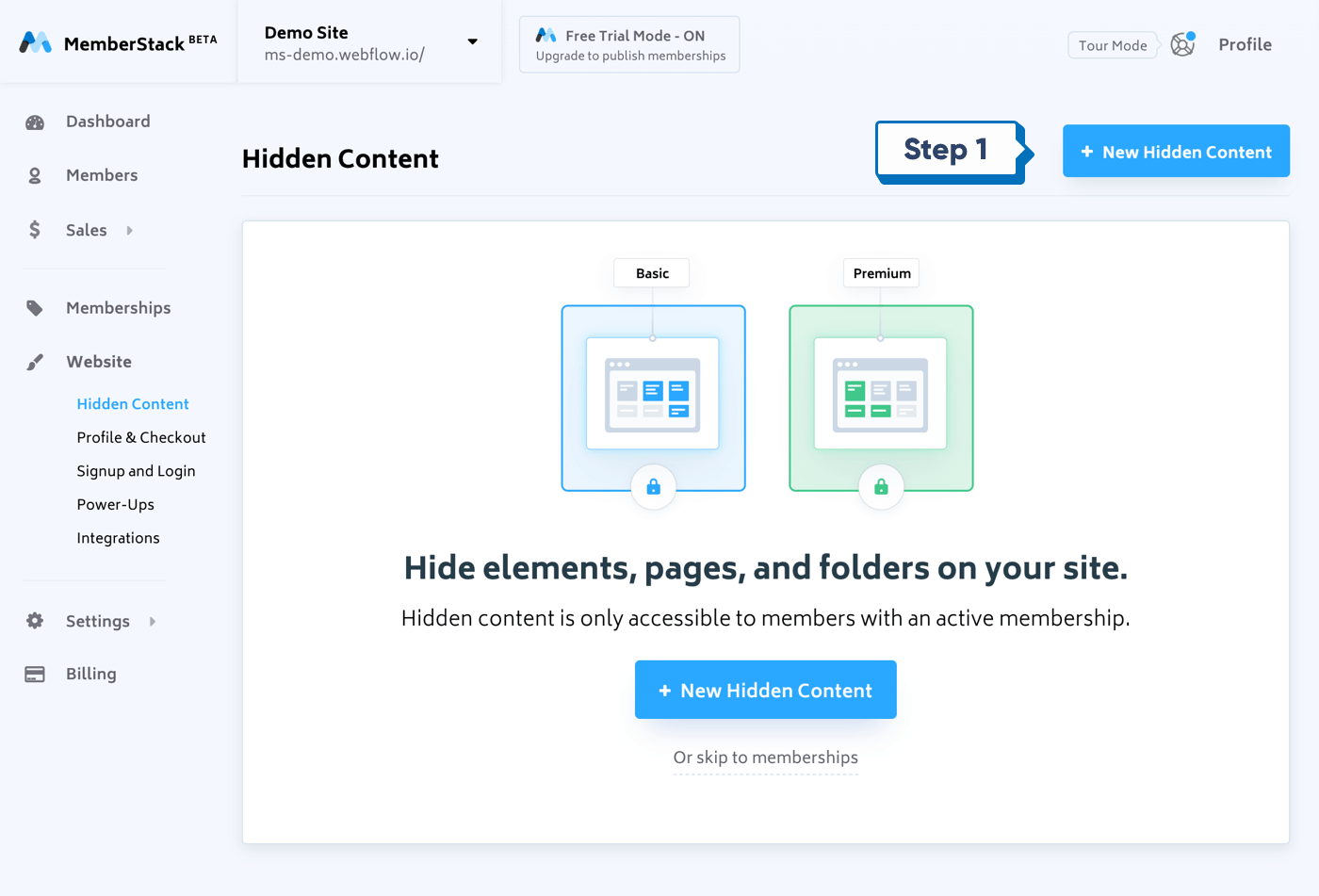
11. Memberstack

Memberstack works with website builders to allow users to add memberships, user accounts, and payments to their websites without writing code. It pairs excellent with Webflow, and is quickly growing in popularity amongst the design community - and rightly so.
Setup is straight-forward, and the dashboard template provided our of the box is a helpful starting point. Memberstack is free to use until your site is ready to go live. This is great as it provides you with the freedom and time to get your site right, without the added pressure of having to spend £££. Once your site is live, what you pay will depend on how much money your site makes. Their smallest plan, Pro, is for sites making up to $1,200/month. It costs $25/month, including a 3% transaction fee, and provides you with unlimited paying members, 10,000 free members, and removes their branding.
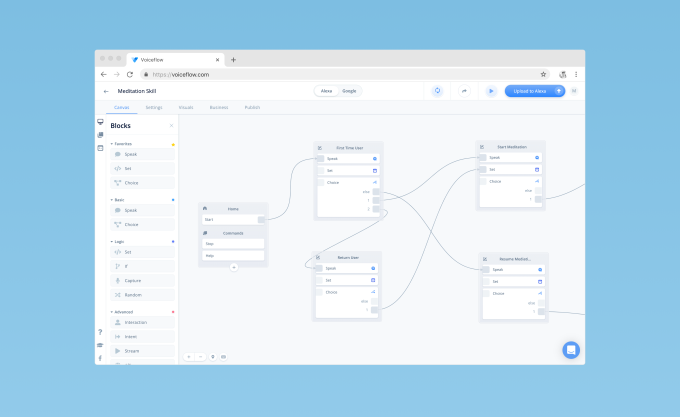
12. Voiceflow

I love Voiceflow . As a smart speaker fanatic, I love creating games, quizzes, and other voice apps. Voiceflow is my tool of choice and allows me to design, prototype, and build all my voice apps without coding.
The market for voice apps has grown exponentially over the years due to the popularity of the Google Assistant and Amazon’s Alexa - which now has more than 80,000 skills. Voiceflow capitalizes on this popularity and now has more than 25,000 users.
Voiceflow has a very generous free plan, which includes unlimited projects, all the core features, and community support. If you would like to collaborate in real-time or priority support, you will need to go for the Pro plan, which costs $39/editor/month.
No-code tools won’t save a bad idea or lack of marketing, but they’ll certainly help you get your product to market faster and easier. There are many more no-code tools out there, but for this list, I tried only to list those that you really need and the tools I have personally used and liked. There remain several tools that I have not tried and listed but will hope to shortly. These tools include:
- Integromat - an alternative to Zapier
- Landen - an alternative to Carrd
- Retool - an internal tool builder
- Standard Library - similar to Zapier
The no-code caveat

I would like to point out, no-code tools can get you far, and in some cases, the entire way. But please do not dispel the importance of code. For now, there are still a lot of areas of building web apps, websites, and databases which require coding, and possibly a developer.
Thankfully, proper documentation can help empower users to learn snippets of code, which will open a technical world of possibilities. And, in most cases, coding is not the hard part. Understanding logic and how a web app or membership site is connected/works is the toughest part, and unavoidable in even no-code tools. If you can conquer this, then a little bit of code won’t stop you.
What can you build with a no-code platform?
No-code platforms allow you to build almost anything you can imagine. Sites, online stores, databases, forms, apps, and payment processing. You can even use no-code platforms to connect apps that don’t talk to each other.
The bigger question is, what should you build with a no-code platform?
With no-code, you usually sacrifice a bit of flexibility to get a much higher development speed. Thus, sometimes you won’t have premade components for your exact needs, and that’s when a bit of coding is a good idea.
The amazing part is that most no-code platforms allow you to extend them. For example, you can create Budibase plugins to add new data sources and components. So instead of building the entire platform, you just create these missing pieces.
What is a no-code database?
A no-code database allows you to create and manage databases even if you don’t know how to code.
A key component of apps (whether coded or no-code) is how they store and process data. Usually, databases are made to be used via a command line or a programming language.
If you are using a no-code tool, you might want to discover how to create a database without code as well.
Usually, no-code tools provide their own pairing no code database, or integrations to other databases. So you can use them with visual interfaces.
Another option is to use an external no-code database, such as Airtable, Xano, Supabase, or even Google Sheets. They allow you to create cloud-based data storage, and you can access them directly or use them in your apps with other no-code platforms.
Bonus: No-code communities

Tools are excellent and imperative to building your no-code product, but behind the platforms are incredible communities. Two no-code communities I would like to shine a light on are Makerpad and NoCodeDevs. Both are active communities with hundreds/thousands of no-coders/visual programmers participating in moving the industry forward - an inspiration to all of us tool developers.
Makerpad
Makerpad is described as the no-code version of the behemoth Github. I feel Makerpad has a long way before they reach those standards, but I do believe they will have the same impact on the no-code community as the giant. And one day, they will get there due to the sheer tenacity of their founder Ben Tossel. What they do offer, which Github does not, is a platform to educate. Education is a powerful strategy, and empowers makers to do more and to achieve what was once unachievable. This gives birth to an incredibly loyal following.
Makerpad was started in Jan 2019 and has over 130 tutorials and 1000 pro members. They have free and paid tutorials.
NoCodeDevs
NoCodeDevs is a community of visual programmers who interact via a social media platform. The group is highly active and always willing to help. What’s great about NoCodeDevs, is the ability to ask questions and polls, as well as private messaging.
NoCodeDevs is free to join and use.
What to look for in no-code tools
So you’ve seen our recommendations, but how do you decide if a specific no-code tool is right for you? In other words, what separates the best no-code tools from the rest?
Let’s take a look at the specific factors you want to weigh up before deciding on a particular platform.
Cost
Obviously, the first thing you’ll want to consider is how much a particular no-code tool will cost you. That way, you can properly compare this with the value you expect it to provide.
The trouble is, pricing isn’t always as straightforward as you might assume.
For one thing, you’re almost never comparing like with like across different tools. Maybe one vendor charges per developer and another charges per end-user. Then, it’s hard to make sweeping statements about which one’s giving you the best deal.
We also need to consider what different solutions will cost over their lifetime. For instance, you might incur a whole bunch of hidden costs, including the need for excessive labor hours, additional tools, or other resources.
For instance, one tool might cost twice as much as another, but it might also save your developers twice as much time. As such, it’s crucial to run the numbers with a thorough cost/benefit analysis.
Functionality
Of course, you’ll also want to confirm that any given no-code tool will actually do what you want it to do. You might not expect it, but this is kind of a minefield. There are a few different factors here.
One is that no-code tools sort of fall into two camps:
- Legacy tools - where new features are slow to roll out.
- Newer players - where the product is still evolving.
Another is that some platforms are just built for particular use cases, so they’ll never be fully suitable for everything.
Of course, it’s very frustrating when you start using a new tool and realize down the line that it can’t support some critical functionality.
There are a few things to prioritize here to keep yourself right.
The first is the scope for flexibility and customization. So, a particular platform might be intended for building a specific type of tool, or it might give you carte blanche. For an extreme example, you wouldn’t expect to create a CRM with a form builder .
The other key thing is integrability.
Normally, third-party integrations are the easiest way to add non-native functionality with no-code tools. Remember, the whole idea of no-code tools is that you don’t need to build the same features over and over again.
Having the ability to connect to existing solutions is obviously hugely beneficial here.
Finally, this is an article about no-code, but it’s also helpful to add your own code when you need to.
Check out our guide to open-source, low-code platforms for more information.
Data support
Next, you should think about the types of data that you’ll be able to leverage with your no-code tools.
Again, this is a pretty mixed bag, for much the same reasons as we saw with functionality.
There’s a huge disparity in support for different data sources across the no-code tools market. Some options basically offer no flexibility at all, beyond their own proprietary database. Some might only offer support for their own partners’ offerings.
The trouble is, you might have data stored across your organization in all different kinds of tools and formats. If you want to embed no-code across your business, it’s crucial that your team can leverage this data to build tools around.
Budibase offers support for a huge range of external data sources, as well as our internal database. Check out our ultimate guide to data sources for more information.
Customization
We’ve touched on this already to an extent. Really, this ties in with functionality and data support too. Basically, we need to be conscious of how much freedom each no-code tool offers us to create solutions for our unique needs.
So, as we know, we can think about this at the level of functionality, with things like custom code, integrations, and other configuration options.
Then we have design.
You might think you don’t care about this, and you just want a functional solution. Say, to build internal tools. Even in this case, you’d still want to know you have the power to create the most efficient UX possible.
Or, you might want to build highly personalized, branded UIs. If so, you’ll obviously want to pick a tool that offers things like custom CSS and brandable screens, like Budibase.
Finally, there’s customization in terms of how you deploy and host the tools you build.
Again, you might not care too much about this. Maybe you just want your tools to go live, without needing to give it too much thought.
Alternatively, you might have more specific requirements for self-hosting your tools.
In either case, Budibase has you covered, with optional self-hosting and our dedicated cloud deployment platform.
Usability
Finally, you’ll want to think about usability and developer experiences. As we know, if you’re thinking about the best no-code tools, you probably want to do one of two things:
- Save your development team time and money.
- Empower non-developers to create custom solutions themselves.
How can we tell which tools are going to help us meet these goals?
One option is obviously to try out different tools. What you want to figure out is if they do what they say on the tin and empower your team to make functional solutions, as efficiently as possible.
The only problem with this approach is that these days, there are so many different options out there. Trying them all out could take days, so we need to have some way to carry out initial vetting.
Since we know we’re trying to assess different tools’ efficiency, we can pay attention to a few specific things:
- Autogenerated elements.
- Development UIs.
- Templating and reusability.
- Automation options.
- Third-party integrations.
- Intuitiveness.
Each of these plays a slightly different role depending on who your target users are. To see more of what Budibase can do, check out our range of free app templates.
No-code tools: final thoughts
I hope you enjoyed this post, and it has helped you identify new no-code tools. If you are looking for an idea as an excuse to use one of these tools, please check out our guide to Micro SaaS ideas .
Also, at Budibase, we are working hard to build a platform that will help empower the world to build web apps quickly and easily.
Sign up today, for free.